BaseEarn
BaseEarn is a user-centric platform that connects creators with the Base ecosystem. Earn bounties, engage with innovative projects, and help shape the future of the decentralized internet. Built with cutting-edge tech, BaseEarn is your gateway to the new web.
Project Description
At BaseEarn, we are committed to shaping the future of the global internet through the Base ecosystem. We believe in the transformative potential of Base and are dedicated to playing our part in its success.
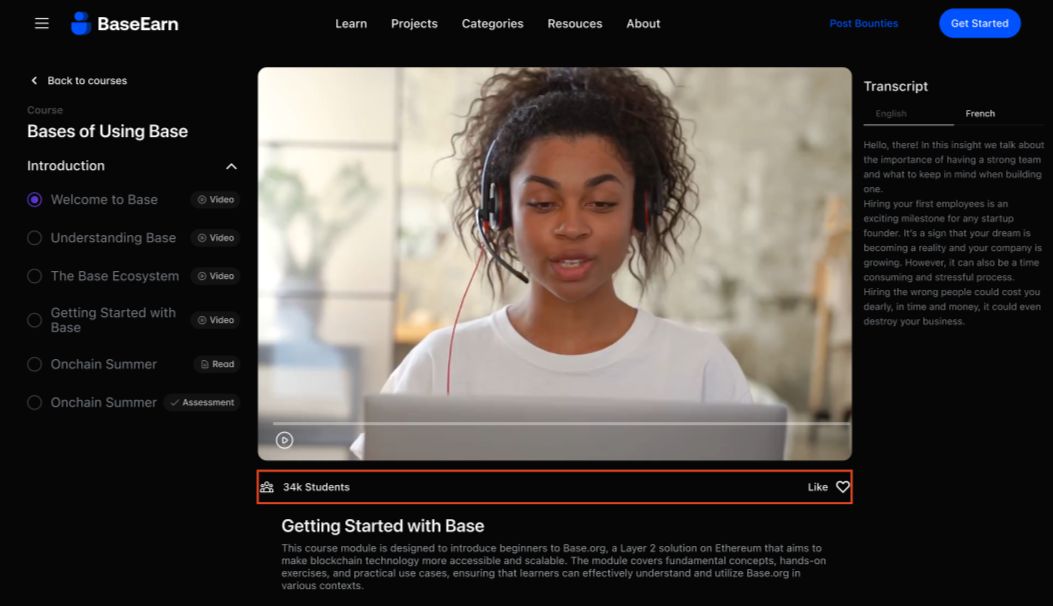
BaseEarn is designed to put users at the heart of the Base experience, creating a vibrant, user-centric environment. Our platform bridges the gap between innovation and application by ensuring that every product built on Base is actively used and embraced.
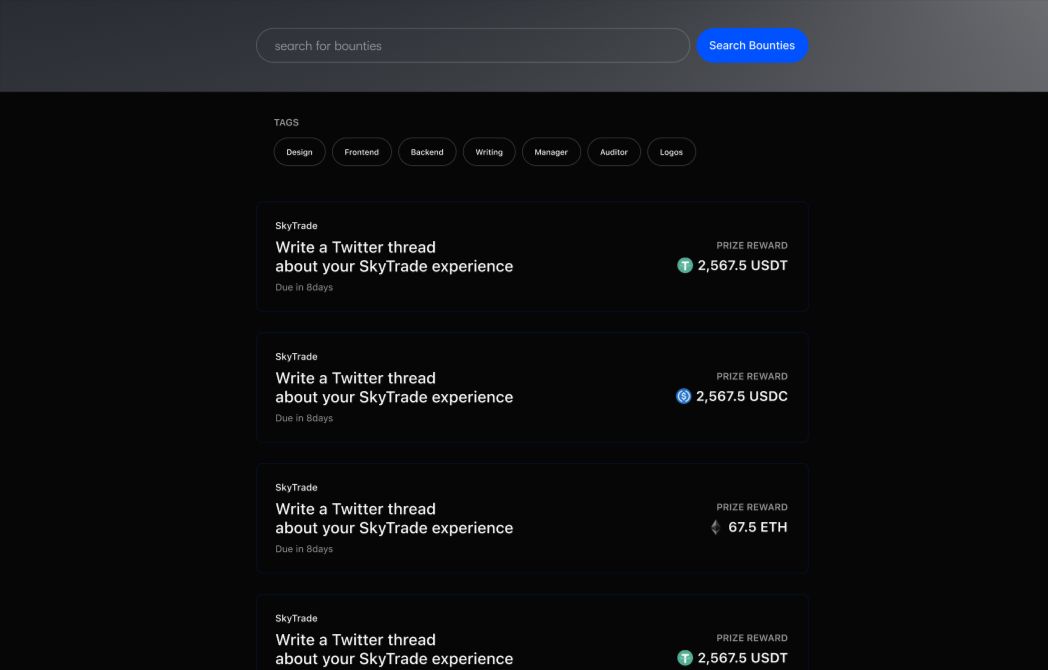
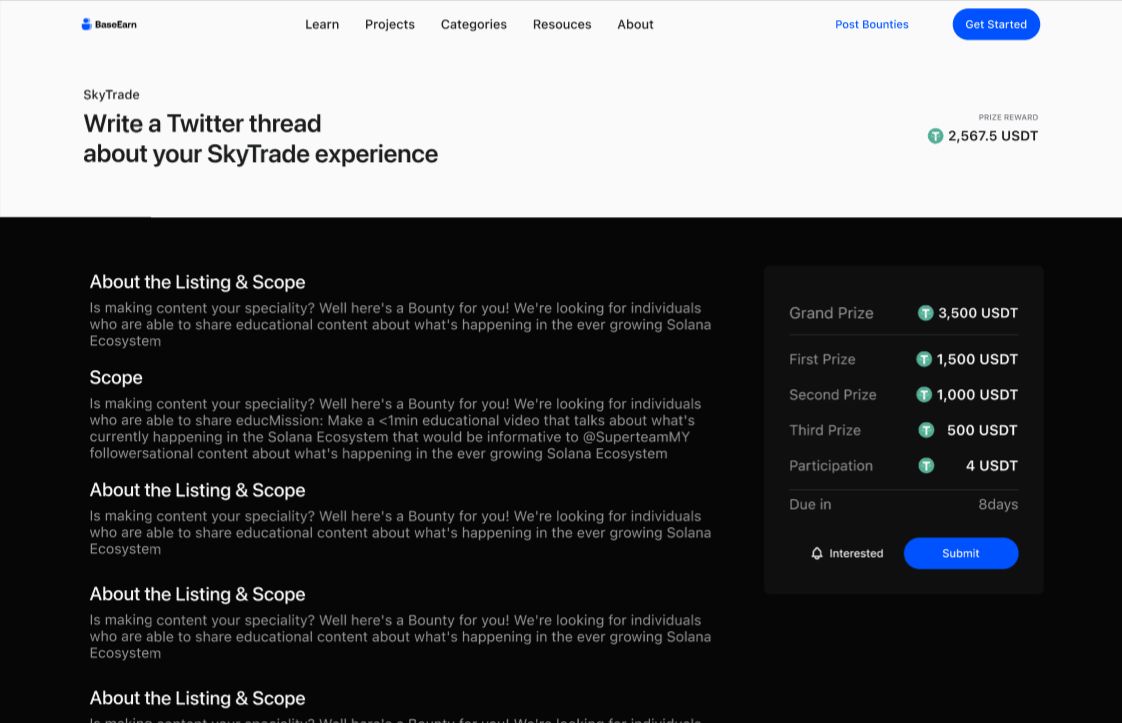
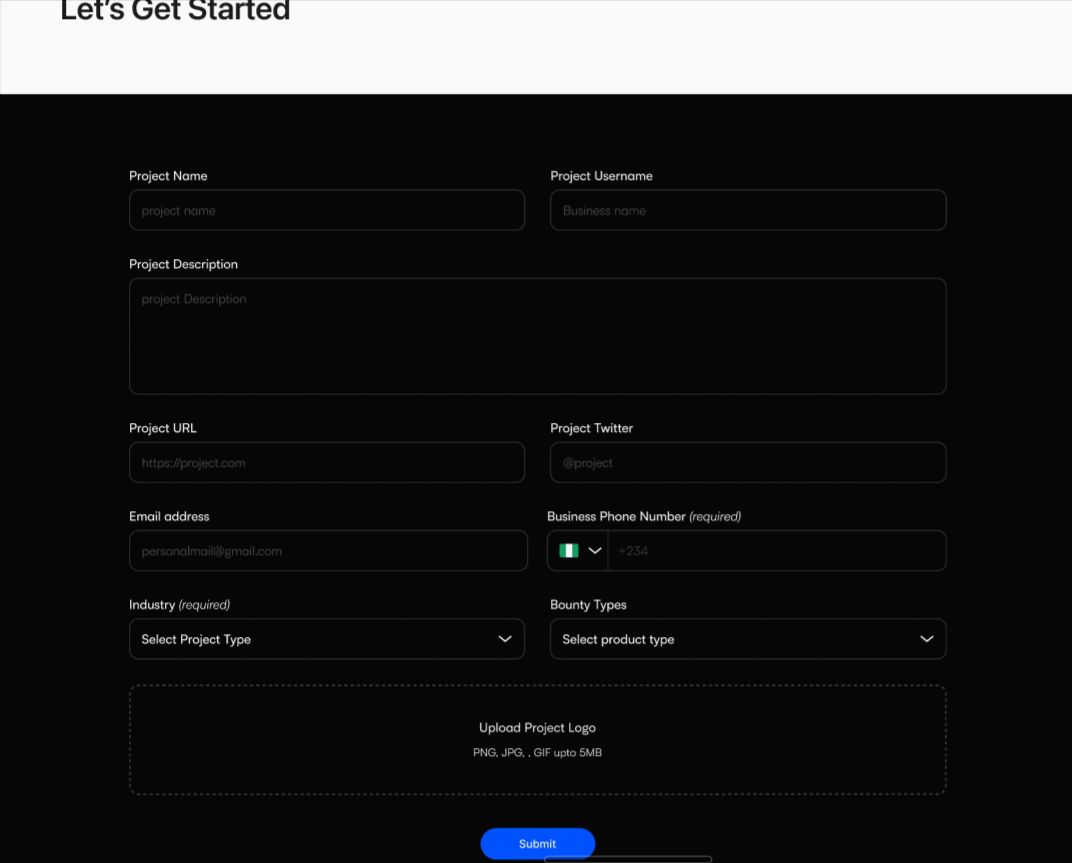
We are on a mission to attract creators from all ecosystems to build and thrive on Base. Through our platform, users can create bounties, engage with the community, and onboard seamlessly into the Base ecosystem. Join us in making Base the home of groundbreaking projects and rewarding experiences.
How it's Made
To bring BaseEarn to life, we employed a range of cutting-edge technologies and tools that ensured a seamless, efficient, and robust platform. Our tech stack was carefully chosen to meet the needs of the Base ecosystem, prioritizing user experience and scalability.
@coinbase/nchainkit: We integrated this to leverage Coinbase's powerful tools for interacting with the blockchain, providing us with secure and reliable on-chain interactions. This allowed us to efficiently manage transactions and smart contract executions, which are central to the bounty creation and distribution mechanisms on our platform.
Next.js: Serving as the backbone of our frontend, Next.js was instrumental in ensuring that our application was fast, SEO-friendly, and highly responsive. Its server-side rendering capabilities gave us the flexibility to handle dynamic content and large user traffic without compromising performance.
TanStack/React-Query: For data fetching, caching, and synchronizing server state with our UI, we relied on React-Query. It significantly reduced the complexity of managing server state, allowing us to focus on building a user-centric interface with real-time data updates and minimal latency.
Wagmi: Wagmi was a crucial tool for handling wallet integrations. It provided us with an easy-to-use framework for connecting with various wallets, ensuring that users could interact with the BaseEarn platform seamlessly. This also facilitated smooth onboarding processes for new users and creators.
View: To ensure our UI/UX was top-notch, we used View, a reactive and modern library for building user interfaces. It complemented our tech stack by allowing us to create highly interactive and responsive components that users love.
Notable Hacks and Integrations
During the development process, we encountered challenges that required creative solutions. One such challenge was ensuring that users could interact with the blockchain without long wait times or transaction failures. To address this, we implemented a series of optimizations within our Next.js and React-Query setup, ensuring that users experienced near-instantaneous feedback when interacting with the blockchain.
Additionally, integrating Wagmi with our custom UI components required us to extend its functionality to meet specific design requirements. This hack ensured that our wallet connection flow was not only functional but also aligned with our brand's aesthetic.
By weaving these technologies together, we built a platform that is not only powerful and efficient but also user-friendly, helping to drive the adoption of the Base ecosystem.