#console
Dive into a Web3-powered fantasy console! Merge retro gaming nostalgia with a touch of true ownership. Low-code, mobile-ready, and brimming with endless possibilities. Own, create, play!
Project Description
#Console is a platform which brings both game developers and players together, the low code game integration and universal design of the app makes it universal for most if not all retro games. Gaming is the potential catalyst for web3 to enter the mainstream narrative, and its also one of the reasons for blockchain innovation. As such our target audience are gamers from both the web3 space and not in the space. By taking the retro games approach we are hoping to make a platform where many retro games can be hosted and the users have a choice just like they would in arcades back in the day!
For the hackathon we have integrated a simple game as the first one in order to demo the functionality for the users.
Our PWA can be downloaded by simply navigating to URL via mobile, and adding the page onto the homescreen. Once inside the app, user has the choice of playing as a guest, connect their EVM wallet or even create a wallet. If the user decides to play as a guest, they do not have their scores recorded and have a limited functionality. As for users that either connect their existing wallet or create one, they have the option to play the game, check the leaderboard, check notification or chat with other users.
By allowing users to create wallets in our app we make the user experience intuitive and simple, whereby there are no secret phrases and complexities of web3. Moreover, the option to play as guest allows the new users to try the app before having to create a wallet and comiting themselves.
The fact that we store scores with dates allows our app to store users scores without them being tampered by any third parties, and the dates aspect allows us to create time restricted tournaments in the future. Tournaments could be utilised by either DAO’s or other parties in order to add gamification or increase awareness.
Given the popularity of chats in games and the interoperability of addresses we have made it possible for players to message and chat with any address. This way users can chat to the people in the leaderboards or anybody else in order to quickly play multiplayer games.
Our intetion with this project is to attract gamers by abstracting away the complexities of blockchain technology, this way users can simply enjoy the games and actually own their assets! Moreover, we wanted to make it possible for others to build and add on top of us, as such we decided to make sure any WASM application can work in our app.
How it's Made
In order to create the mobile application we decided to go with a progressive web app design, this way we can cater to most mobile users and be accessible right away without 3rd party markets such as App Store. Given the immense amount of retro games, we made it an objective for the console app to be able to interpret the games from itch.io, these games provided minimal design and diverse amount of games for future integrations.
Design: UI/UX
- Inspiration came from the retro Gameboy
- Colour is retro
- All potential screen situations have been designed
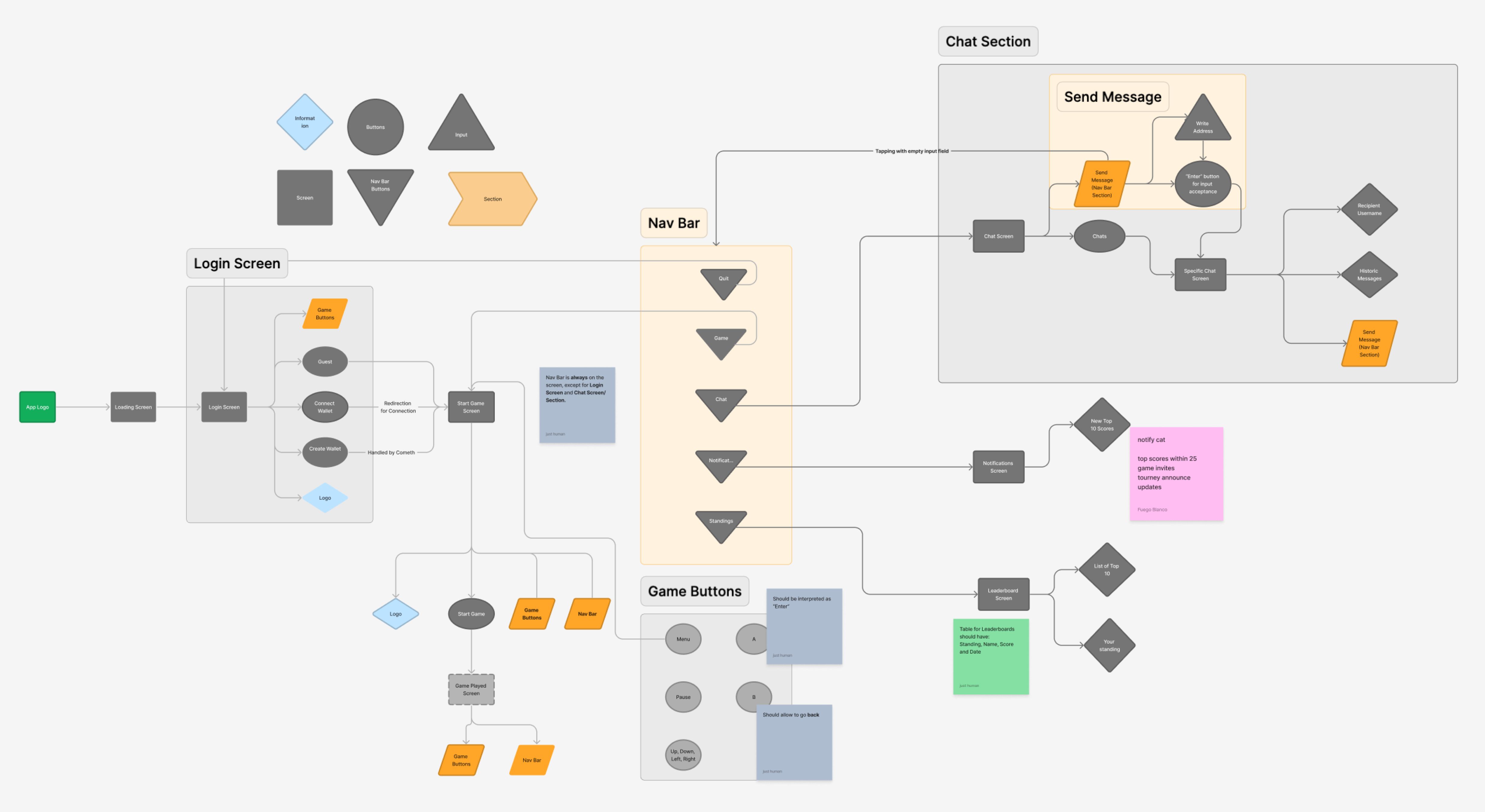
- Link: https://www.figma.com/file/mwMKXg4TDgxSGXrSWFT4DC/Gaming-dApp?type=design&node-id=0%3A1&mode=design&t=HF1oo2VPTrYjTatU-1 User Flow
- Objective was to make the flow simple for anyone familiar with gaming and to be universal for any retro game. As such we included only notifications, leaderboard and game screens for the gaming experience, which provides them with all necessary information. As a feature for more engagement we added chat support, which allows the users to message any EVM address, meaning they could message the leaders on the leaderboard!
- Overall, the flow makes sure the user can always navigate within the app quickly with the always available nav bar. Moreover the game buttons are available throughout the app screens, offering an intuitive use through the platform.
- Navigation Bar - having the navigation bar always available in front of the user allows user to enjoy the game and its other features more. Rather than having to find their way around a complex app.
- Retro Game Buttons - with the buttons users can delve back into retro days, by navigating using the up-down-left-right, clicking A for enter or B for back. In addition the Pause and Menu buttons are available for in game situations, both buttons are universally required and users are more used to them being available.
- Link: https://www.figma.com/file/MtkBGUILZ088icUmj4ZvXg/%23console?type=whiteboard&node-id=0%3A1&t=5G1xFWqNLekgbMZP-1
Game Engine:
- WASM: intention is for developers to create WASM applications that interface with a virtual console. Allowing for greater development flexibility.
Web3:
-
Creating Wallet: Seamless wallet creation was possible using the Cometh toolkit, which allows for creating a wallet using biometrics. Cometh wallet also lets us batch transactions. This can create a much better user experience as users will not have to sign multiple transactions (especially that require no transfer of value). We also have WalletConnect integration which allows for a diverse set of wallets to be used on our app
-
Scores and other Records: Tableland was used as data storage on key information such as scores and moves. Game move events are recorded and time stamped . The data is hashed and compressed for more efficient data inserts into tableland. The data can be de-hashed and compressed for decentralized verification of authenticity. The data is retrieved from Tableland and displayed in the console screen
-
Chat: using XMTP we allowed for messaging between addresses and getting notifications