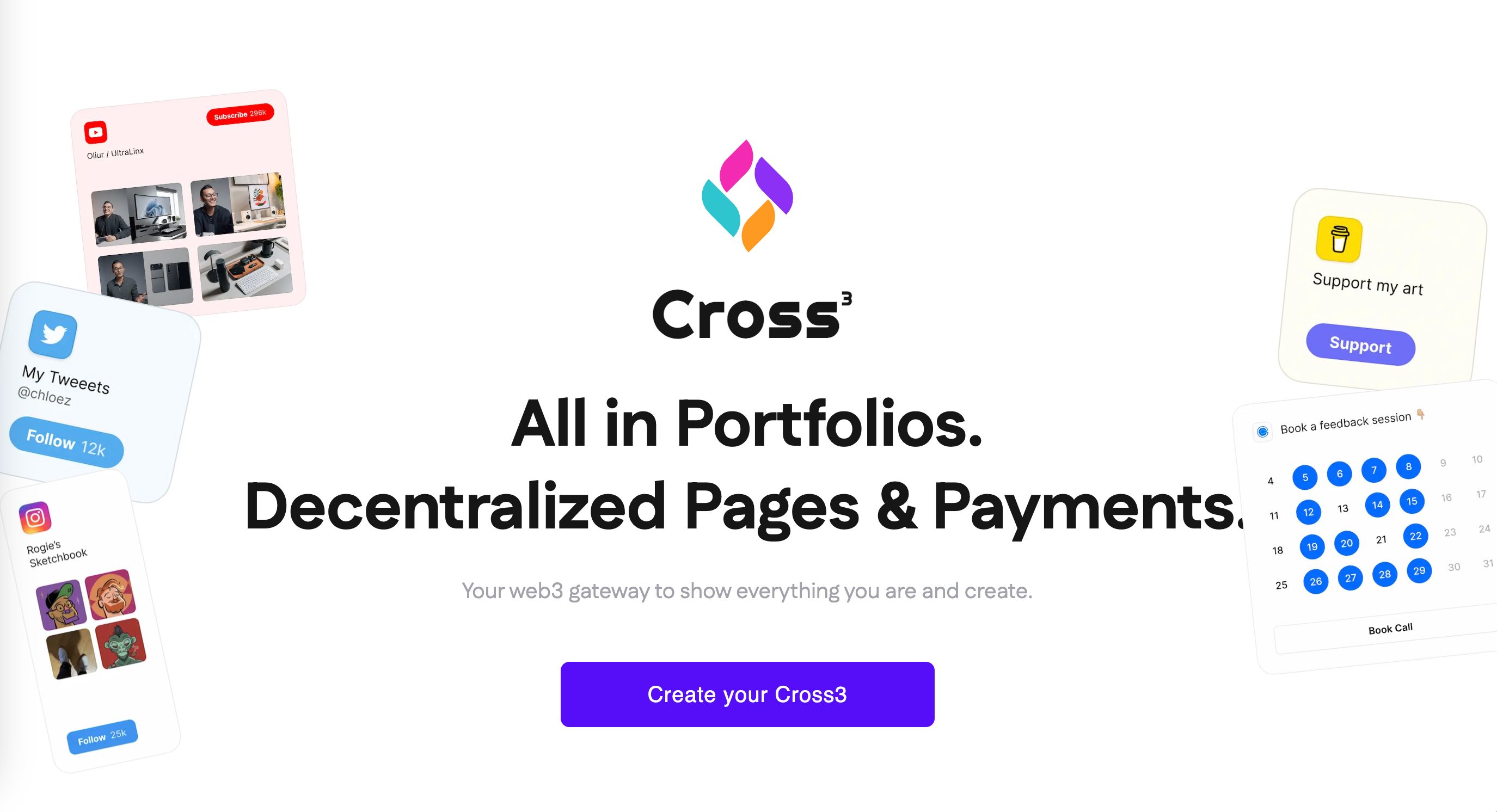
Cross3
Onchain Social Layer for Web3 Pages and Payments, All in Portfolios.
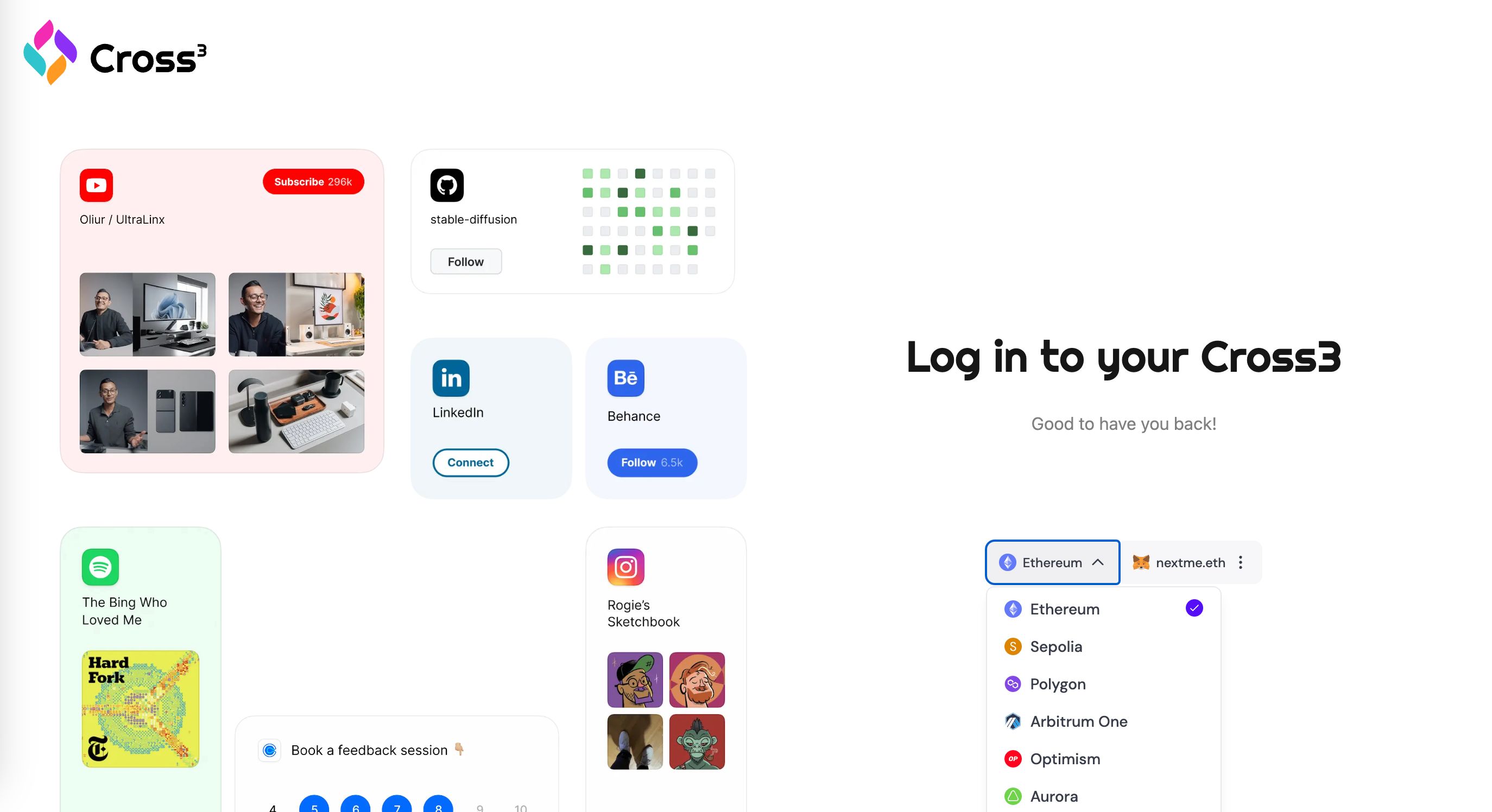
Project Description
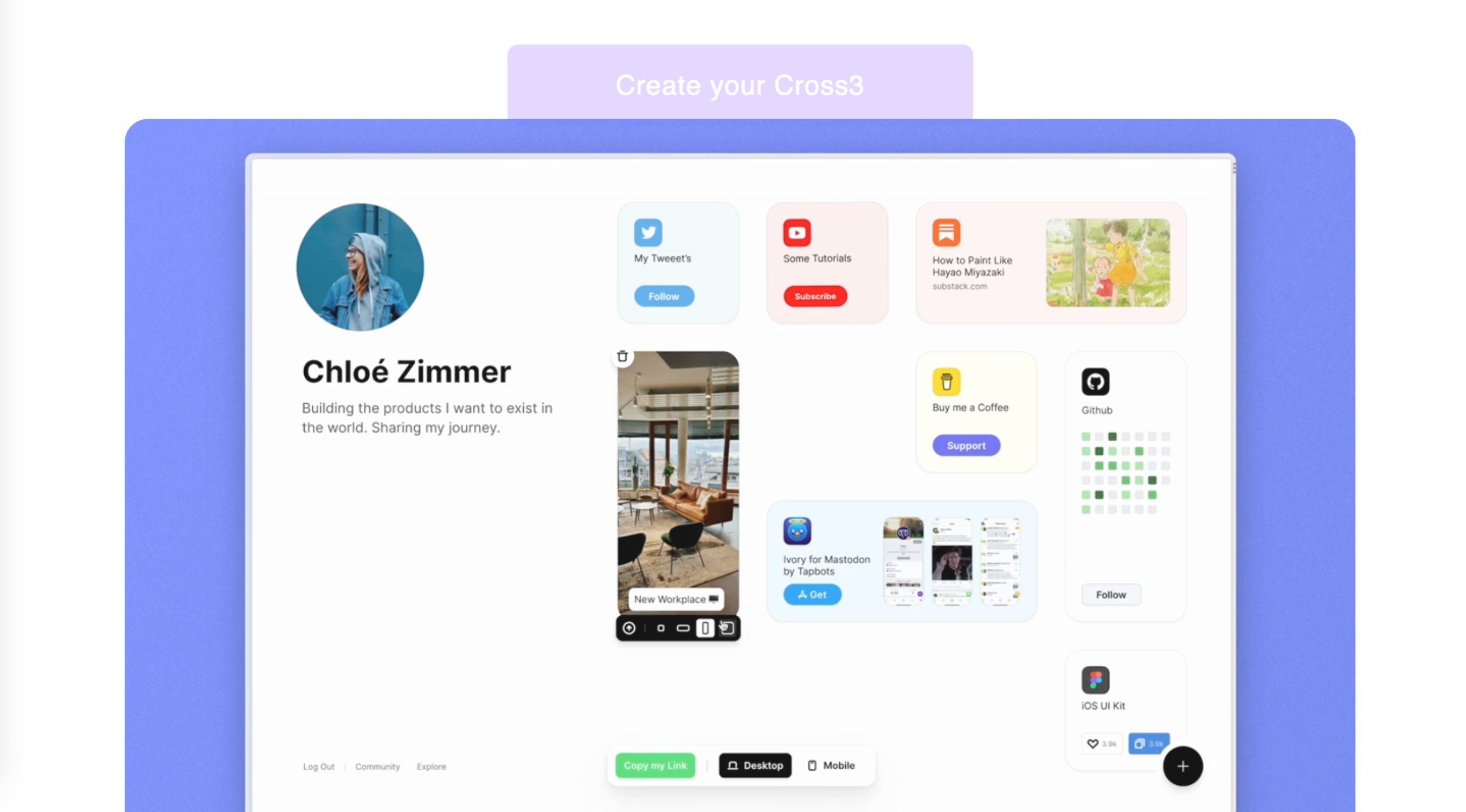
Cross3 is an Onchain Social Layer for Decentralized Portfolio Pages and Payments, All in Portfolios.
Your web3 gateway to show everything you are and create.
Onchain Social Layer.
EVM-based Pages & Payments.
But Rich and Beautiful.
Chains
✅ EVM
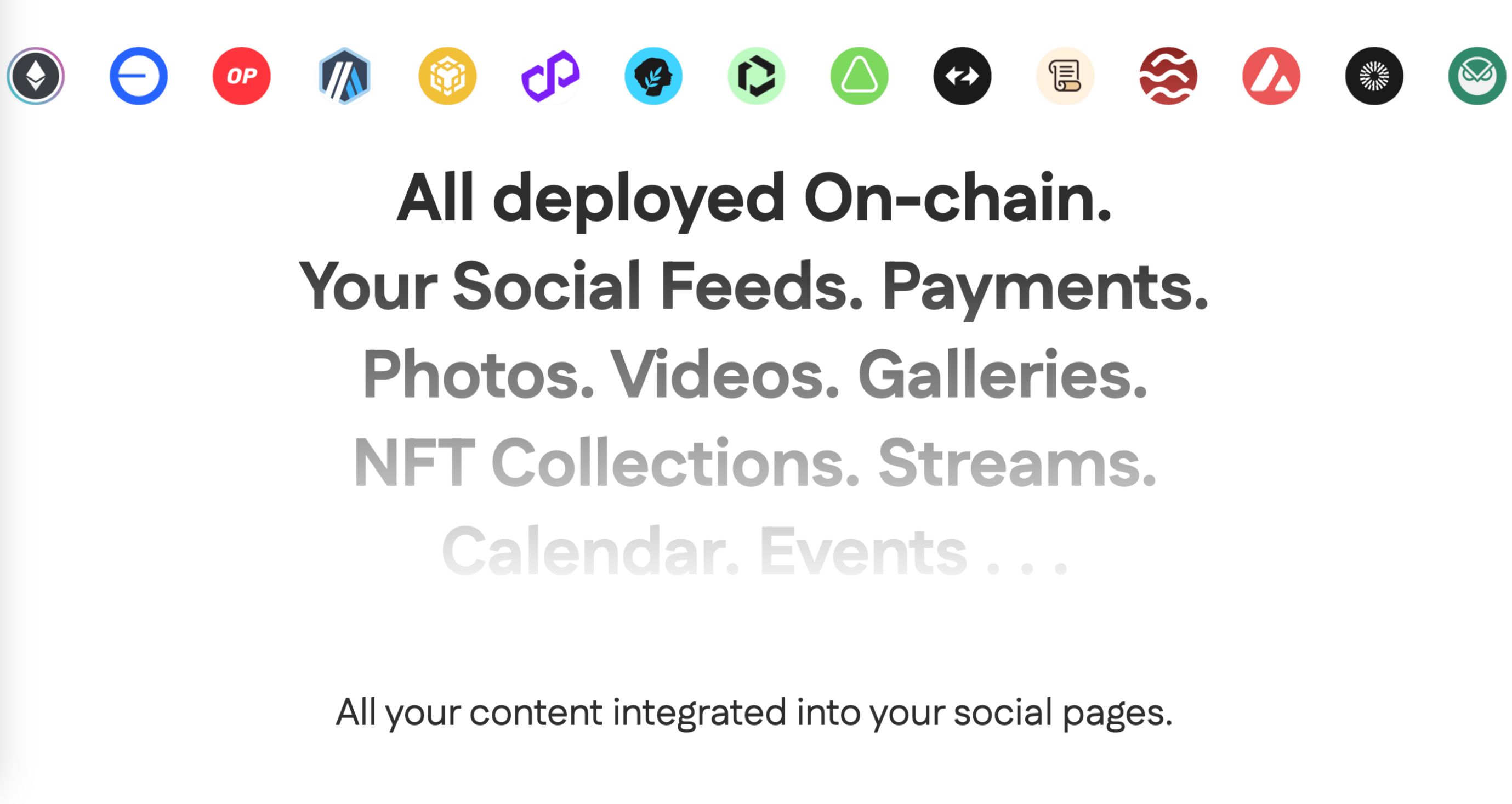
All deployed On-chain.
Your Social Feeds. Payments.
Photos. Videos. Galleries.
NFT Collections. Streams.
Calendar. Events . . .
How it's Made
Learn more
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
Different branches correspond to different environments
- production:master branch
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://127.0.0.1:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.