Crypto Pay
Crypto Pay is a crosschain cryptocurrency payment solution enabling online merchants to accept crypto payments in 9 lines of code
Crypto Pay
Created At
Winner of

❌ Polygon — Best Cross-Chain Hack with zkEVM

🥷 MetaMask — 🥈 Built on Linea
Project Description
** CURRENTLY DEPLOYED ON TESTNETS AND WEBSITE IS HOSTED LOCALLY **
Crypto Pay is a crosschain payment solution. It allows traditional web2 merchants to accept crypto payments without having to learn any solidity or hire a solidity developer.
tldr; Merchant opens connection with the Crypto Pay website, user completes payment, and confirmation is sent to merchant
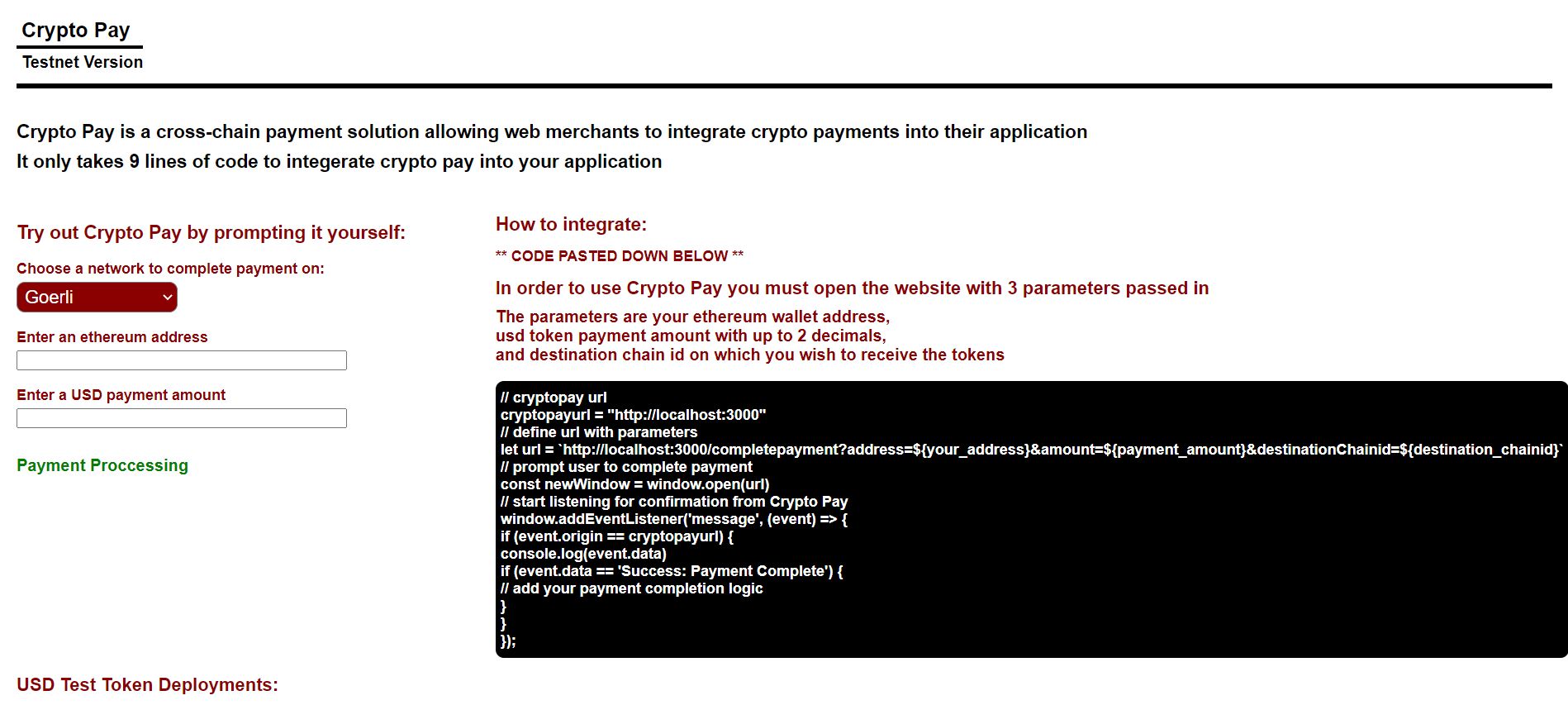
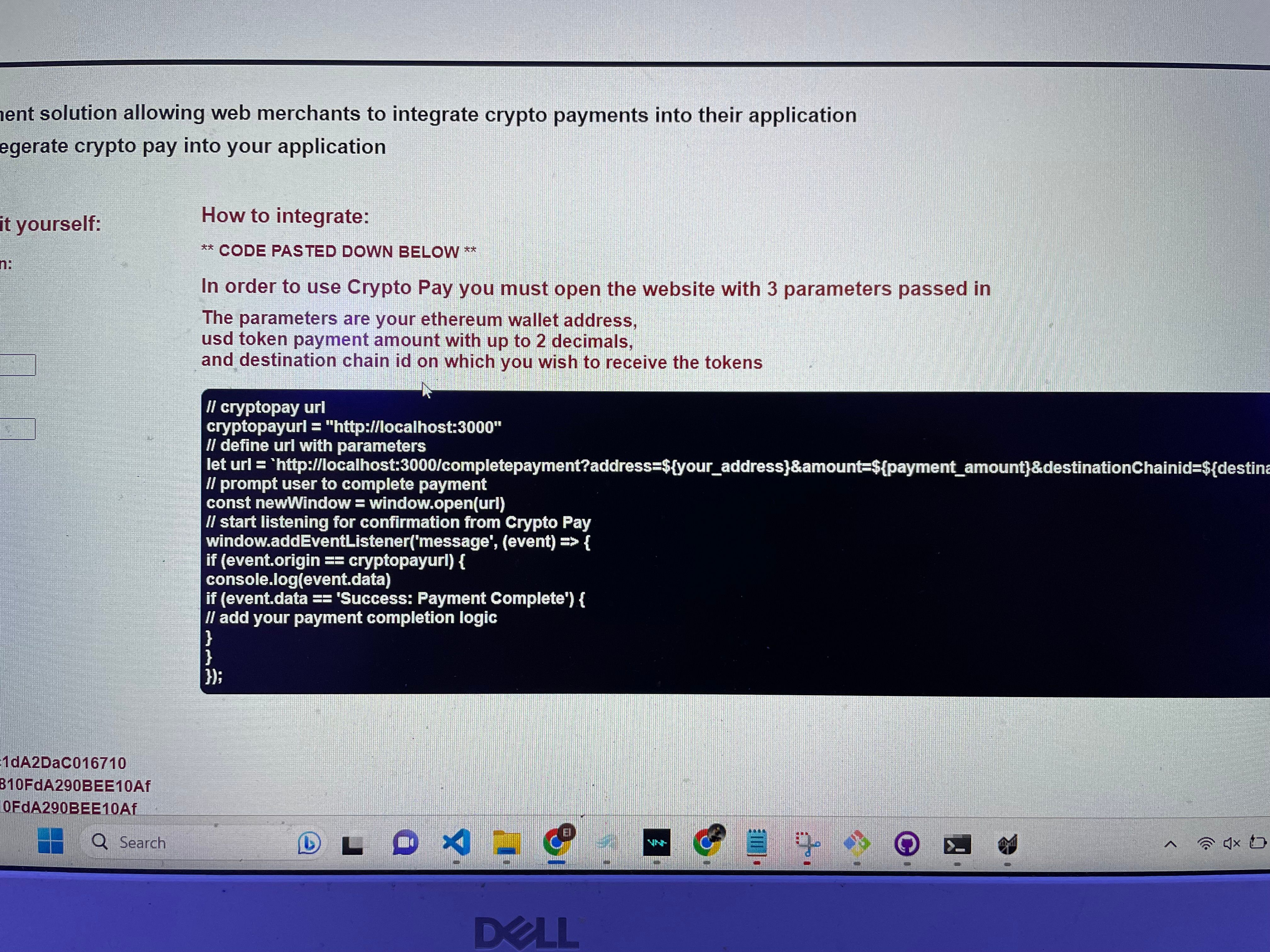
How to use: To use Crypto Pay, the merchant website needs to open it in a new tab with 3 parameters. The parameters are the merchant's wallet address, the destination chain id, and the payment amount.
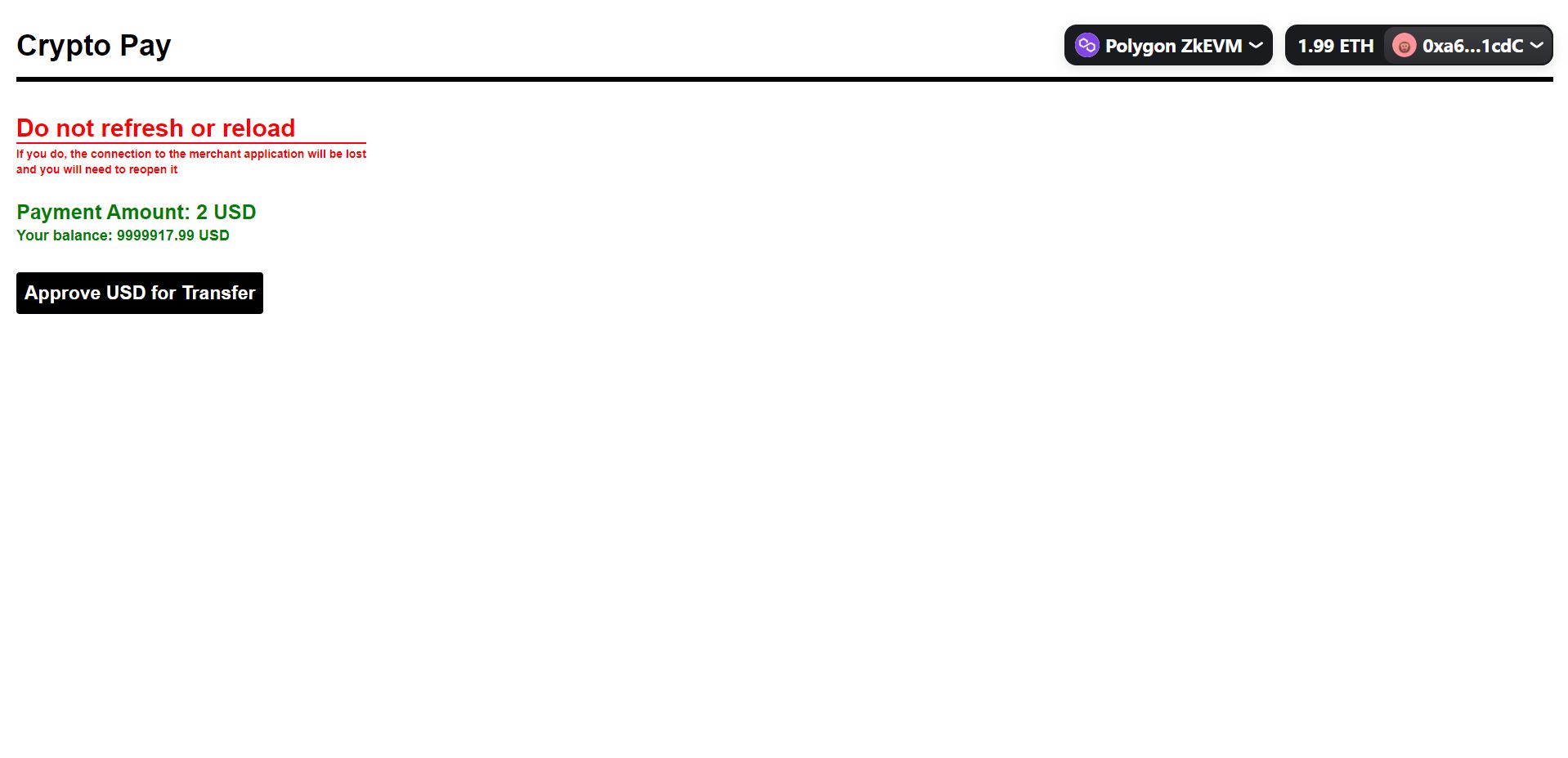
After Crypto Pay is opened, it will prompt the user to complete the payment on one of 6 chains (using a testnet token). If necessary, the tokens will be bridged to the merchant's destination chain. Once the payment is complete and tokens have been transferred to the merchant address, a confirmation is sent to the merchant website.
A code example demonstrating how to open Crypto Pay and wait for a response is on the website.
Future plans: Deploy on mainnet and allow for users to complete payments in one of multiple tokens (e.g USDT, USDC, DAI). The merchant will also have to specify which token they wish to receive. User token to merchant desired token swapping will be automatically done through dexes
How it's Made
** SMART CONTRACTS ** When the user's payment chain and merchant destination chain don't match, the token bridging is done with Layer Zero. The tokens are locked on the source chain and new ones are minted to the merchant address on the destination chain. If the payment chain is also the destination chain, a only a simple transfer transaction is needed
** FRONT END **
The website is a next js application and uses the RainbowKit, Wagmi, and web3uikit libraries. The connect button is from RainbowKit and blockchain data is fetched in the frontend with Wagmi. Web3UiKit is used to give notifications on transaction success.
P.s. I though I should mention, I am 13 years old