Donation Station
Donation Station saves you from high gas fees in the next Gitcoin round by allowing you to donate on your favorite L2.
Donation Station
Created At
Winner of

🏊 Polygon — Build on Polygon

🏰 Optimism — Deploy on Mainnet

🏊 Scroll — Deploy a Smart Contract

🥉 Mantle — Best Use

🏆 ETHGlobal Lisbon Finalist
Project Description
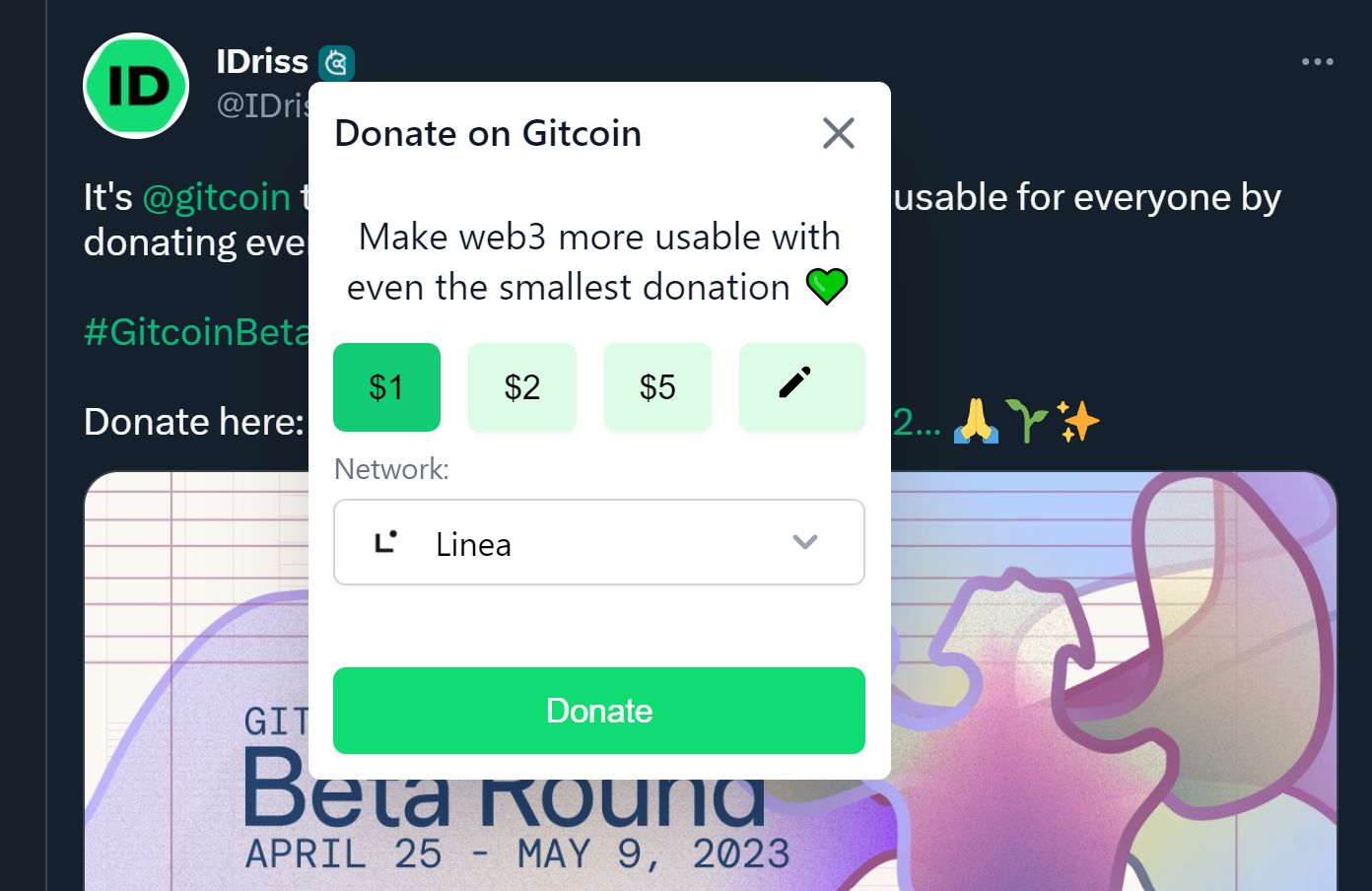
This project injects web3 into web2! In an example of current relevance, Donation Station lets you donate to Gitcoin Round participants on your favorite L2 chain. While it saves you from paying $30+ per donation, you also have the benefit of not having to leave the website you are getting all your information from: Twitter. A browser extension crawls all the Twitter usernames showing up on your feed. Whenever a registered Twitter user (here: Gitcoin Round participant) shows up, you see an extra icon next to their username. By hovering this icon, you can interact with the donation contracts on the chain of your choice. This can be expanded without limitation: Visit @uniswap to swap ETH for PEPE directly on Twitter Visit @AaveAave to add liquidity Visit @opensea to sell/buy NFTs
For the scope of this hackathon, I deployed simplified donation contracts on Linea, Optimism, Polygon zkEVM, Scroll and Mantle. The browser extension opens a background script to interact with these contracts. The extension window also has the ability to look up round info and displays the bio in a small text box.
How it's Made
There are three main aspects:
- browser extension
- blank website running a script
- contracts
The browser extension looks for specific classes/elements on a user's Twitter feed. It can easily be adjusted to also scrape other websites (think of Etherscan, Snapshot, ...). Because extensions don't have access to all window apis, the window.ethereum object is not defined for the background/content script. As a workaround, I created a blank website (2) that runs a script. This website is opened without focus, so that the user is not taken away from Twitter. It handles the wallet connection, token amount calculation and contract interaction. As this is a "normal" webpage, it can run any code imaginable to bring web3 apps into web2 platforms. The contracts I deployed are relatively simple donation contracts that forward a tip "vote" to the recipient. When the next Gitcoin round starts, the actual Gitcoin contracts can be plugged in.
(Sponsor) tech stack used: For contract development and deployment
- Hardhat
- Truffle Dashboard
- The Optimism contract natively integrates the Attestation Station, which attest donations on-chain and fully automated
- inspiration from IDriss open source tipping contract for donation contract: https://github.com/idriss-crypto/contracts/blob/main/src/contracts/Tipping.sol
For Website (including the script)
- hosted with Github Pages: https://lennardevertz.github.io/ethLisbon2023/website
- webpack compiler
For Extension
- IDriss (Twitter ID lookup)
- webpack compiler
Other
- I am using Chainlink price feeds:(https://github.com/lennardevertz/ethLisbon2023/blob/main/website/index.js) to get the current price of ETH needed for donation amount calculation
- Contracts deployed on Optimism Mainnet + Testnet, Polygon zkEVM testnet, Linea, Mantle and Scroll (see links to verified contracts in my github readme)
- Optimism contracts implement AttestationStation v1 contract and attests that the donor is a public goods supporter