Esprit
Esprit is an e-commerce payments solution for both shoppers and merchants with gasless transactions, and an intuitive Web2-like experience. Easily integrate GHO payments into your online store using our WooCommerce plugin or SDK, or download the app for elegant web3 payments.
Project Description
ESPRIT - PAYMENTS MADE EASY
Esprit modernizes online shopping with a complete GHO-based payment system. We offer a Web2 payment experience, while using a Web3 infrastructure to lower costs, ensure security, and integrate functionalities not possible on Web2.
Esprit is a suite of 4 products comprising:
- Esprit App - a Progressive Web App for customers (mobile)
- Esprit Merchant SDK - an easily integrated SDK for merchant websites
- Esprit Merchant Dashboard - a merchant UI to track sales and performance
- Esprit WooCommerce Plugin - a plugin for WooCommerce
Core to the Esprit payment system is a smart contract for gasless payments of GHO. Unlike ERC-4337, our gasless relay system is compatible with any EOA account, offering universal compatibility with any Web3 wallet. Gas is paid by the transferred ERC20 token, removing the need for a Paymaster.
THE MERCHANT EXPERIENCE Esprit equips online sellers with a comprehensive set of tools for delivering a premier payment experience to their customers.
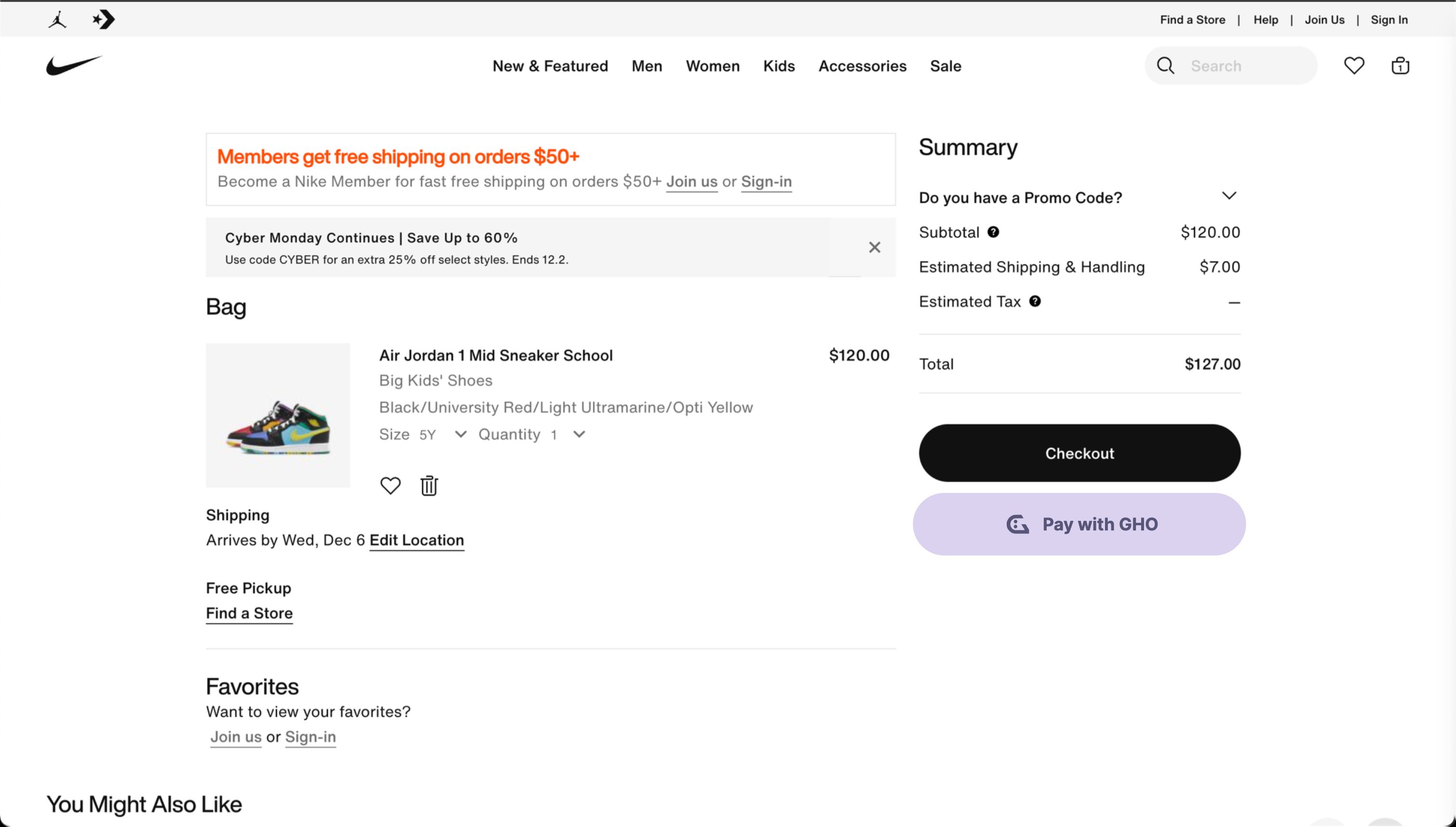
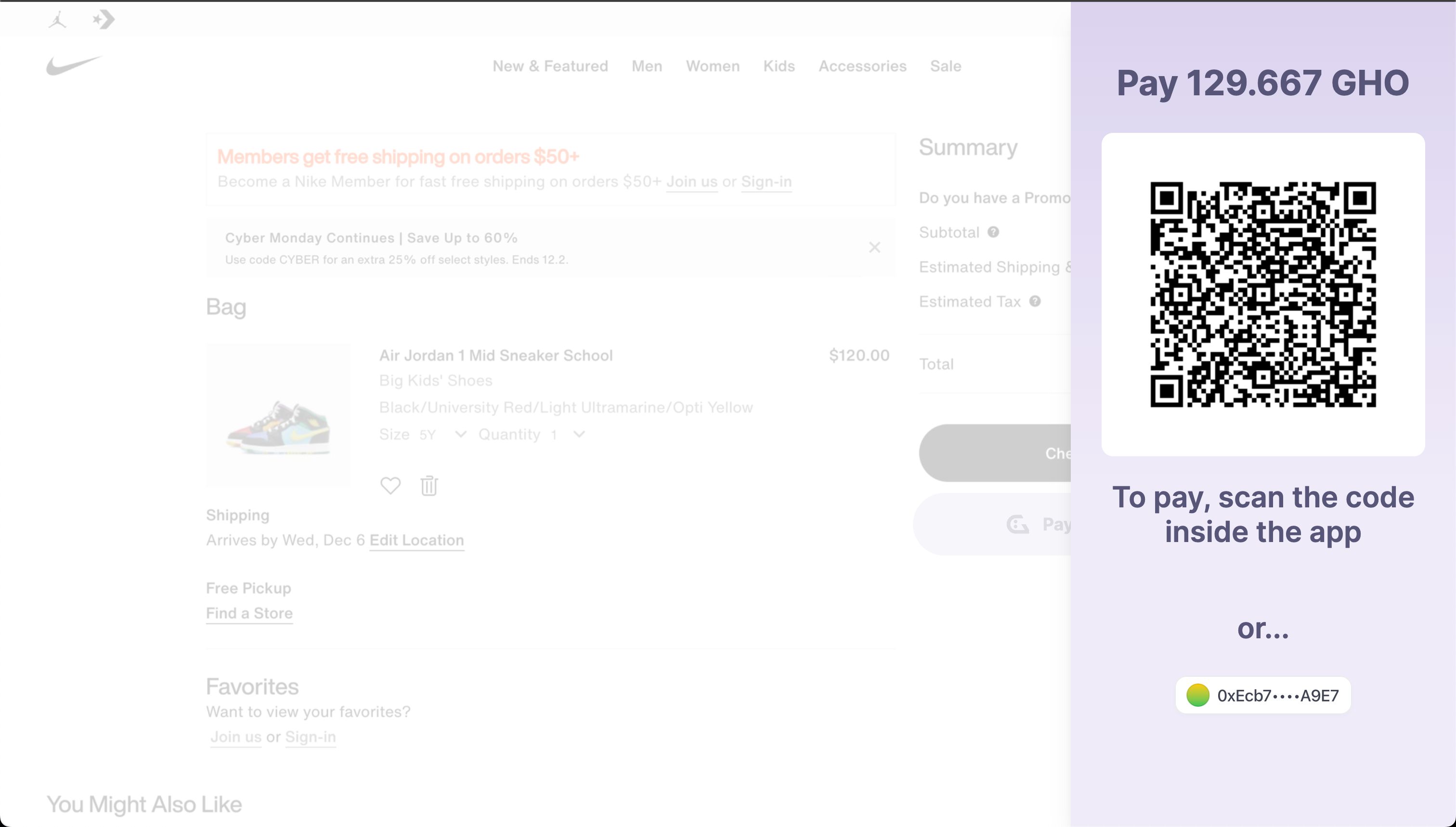
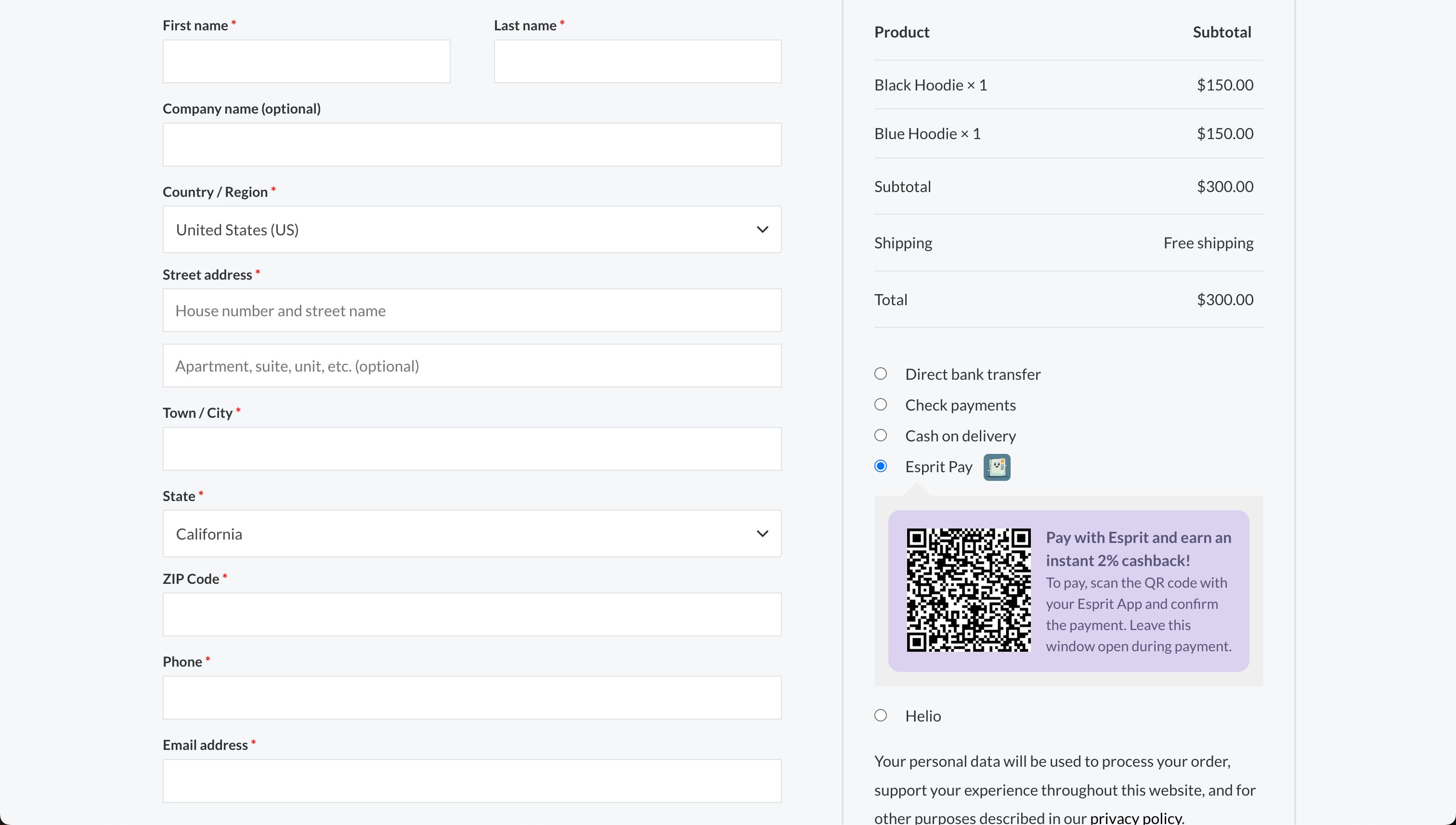
The Esprit Merchant SDK is a React component that facilitates the integration of gasless GHO payments into any online store. Sellers can easily incorporate a "Pay with GHO" button in their checkout. When a customer clicks “Pay with GHO”, they can pay with any Web3 wallet via ConnectKit. Alternatively, customers can scan a QR code with the Esprit App, which offers a slightly faster payment experience. Our demo video shows what a storefront will look like with the SDK installed. A production-ready SDK is not yet available.
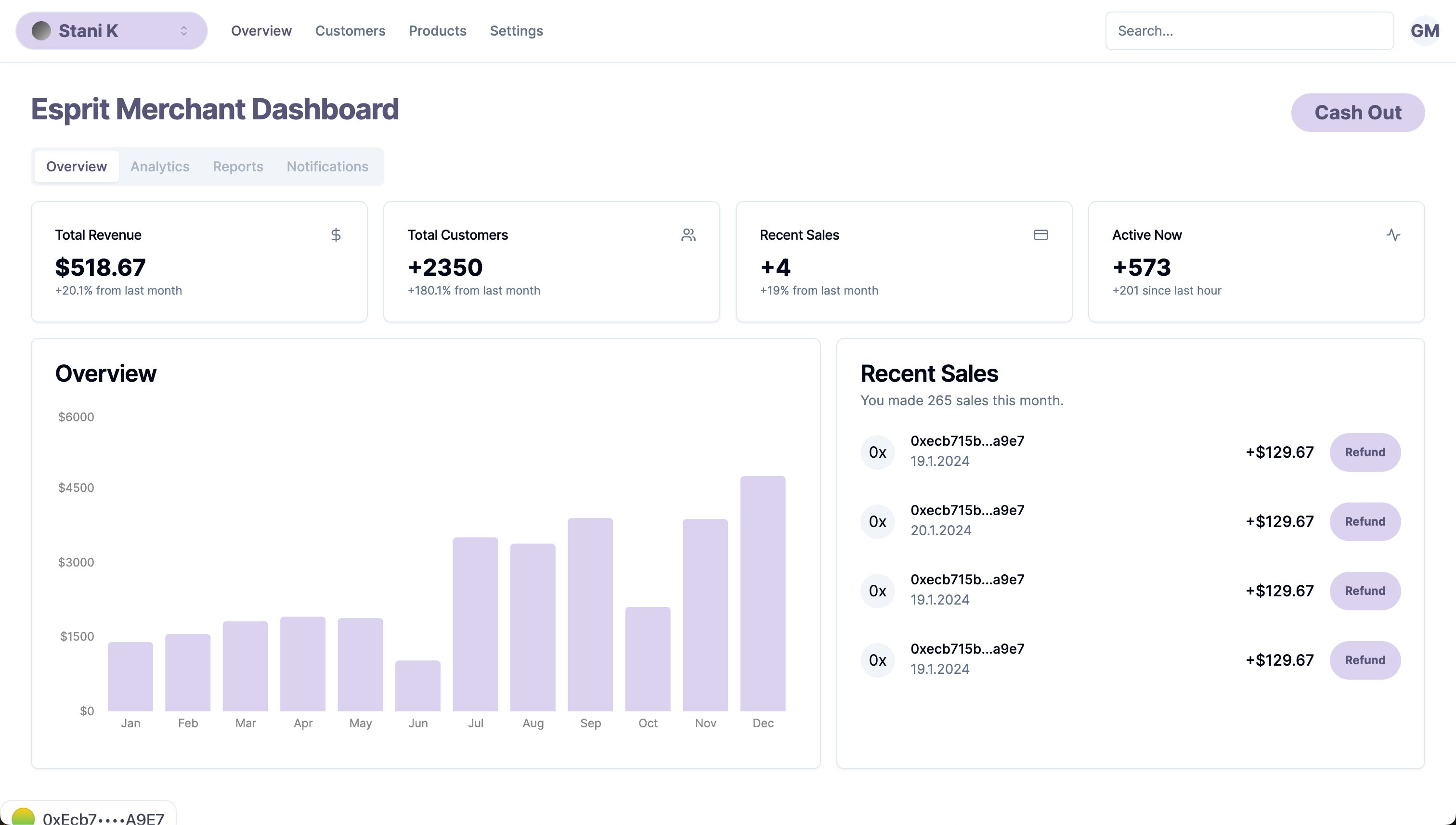
The Esprit Merchant Dashboard presents a sleek and efficient interface for merchants to track payments and key performance indicators such as user numbers and total sales. It empowers sellers with the ability to oversee orders, process refunds as needed, and conveniently cash out to a bank account via a cryptocurrency exchange or other offramping service (actual on/offramp functionalities are not yet built in).
Parallel to the Esprit Merchant SDK, the Esprit WooCommerce Plugin offers similar capabilities but is specifically tailored for sellers using WooCommerce on their WordPress sites. With over 810 million websites powered by WordPress, and 6.3 million of these using WooCommerce, the plugin is an opportunity to introduce the benefits of gasless Web3 payments worldwide and at scale. For integration, the merchant simply downloads the plugin and enters their EVM address. Merchants can use an already existing EVM address or get a new one by logging into the Esprit Merchant Dashboard (to be powered by Web3Auth) with a social login and copying the associated address. Merchants can easily offramp on the Esprit Merchant Dashboard or somewhere else.
THE CUSTOMER EXPERIENCE Shopping on any website integrated with the Esprit Merchant SDK is hassle-free by leveraging gasless payments. When customers checkout, they can pay by using any existing Web3 wallet via ConnectKit. Alternatively, customers can scan a QR code with the Esprit App, which offers a slightly faster payment experience. Most importantly, we give users a Web2 payment experience by:
- Eliminating the need to have native blockchain tokens in an EOA account
- The user never has to enter the amount for payment
- Executing payments with just 1-2 clicks
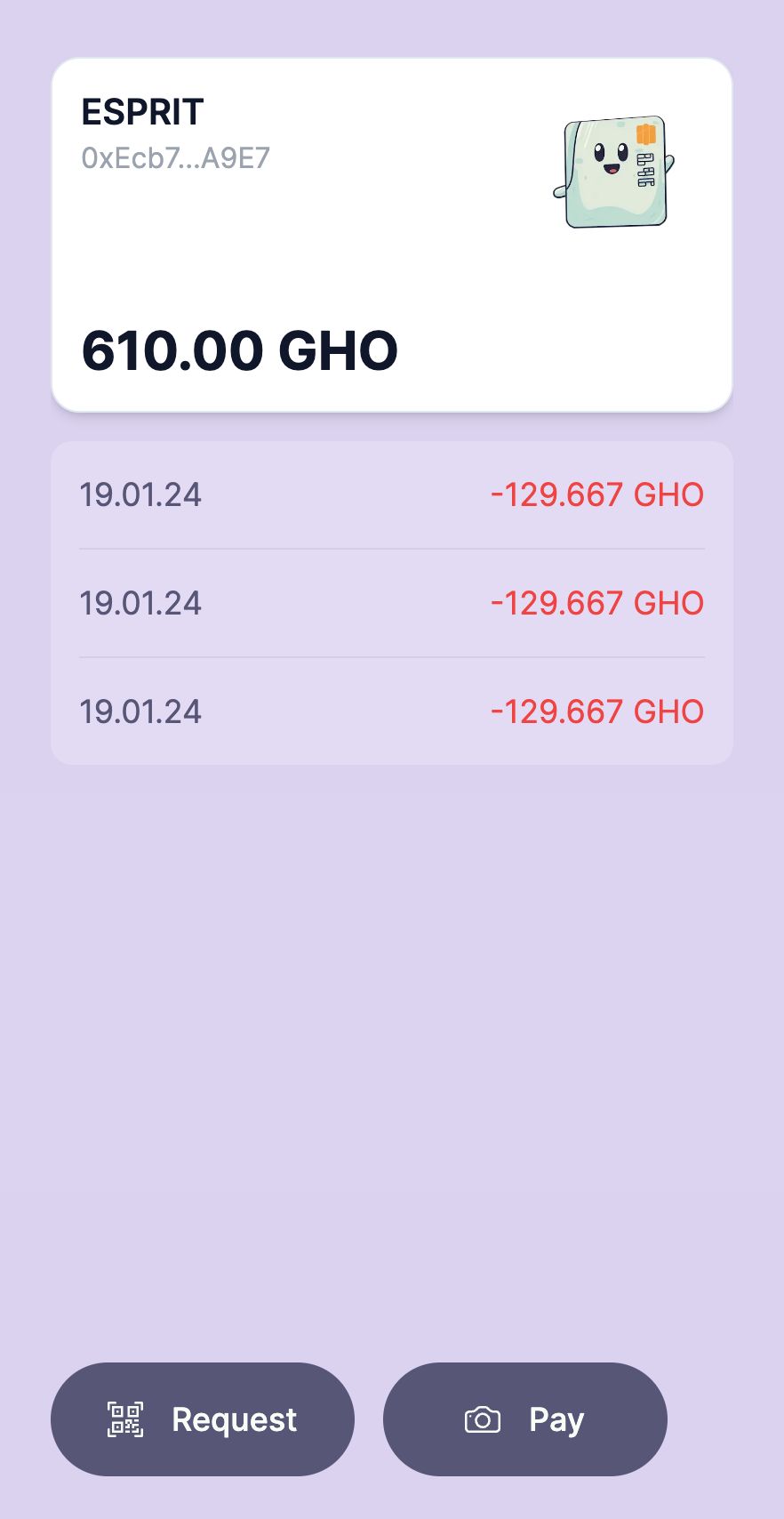
The Esprit App The Esprit App offers a streamlined and intuitive experience to pay merchants, view balances, and view transaction histories. To pay with the Esprit App, the user simply scans a QR code generated by either the Esprit Merchant SDK or Esprit WooCommerce Plugin and clicks “send”.
For customers who already have a Web3 wallet, they may find the Esprit App a faster way of payment. They can simply sign into the Esprit App with their Web3 wallet.
For customers new to Web3, the checkout will have a footnote with a link where customers can download the Esprit App and create an abstracted EVM account via Gmail, AppleID, a phone number, or various other social login options (via Web3Auth). To onramp or offramp funds, customers can select from a list of services (e.g., a CEX or other service) that provides the best token-to-fiat liquidity and suitable bank connections in their local jurisdiction (not yet built).
How it's Made
We are using ERC721 Permit Signatures in combination with a relay to enable a gasless transfer experience on the user side. The paying user signs a permit signature allowing our Settlement Contract to spend the specified amount of GHO. We then take that signature / calldata and send it to the Gelato Relay. The Relay calls our PaymentSettlement contract with the user permit signature. Our contract pulls in the GHO tokens from the user, converts a fraction of it into eth to pay the relay fee and then transfers the remaining GHO tokens to the receiver / merchant.
For the Esprit Merchant SDK and Esprit Merchant Dashboard we used Next.js, React and Typescript. Also, we used shadcn as component library. With more time the react component would be turned into a SDK that could be integrated in an React project, ready to be used (drop-in, easy installment, low config). The merchant dashboard would be hosted on a separate site run by us (or the merchant).
Our Esprit App uses React Next.js, Typescript and shadcn as well. We have declared that parts of the app and how the payment system works were part of a previous hack but we believe to have altered everything in a way that it’s ok to be declared new. Basically, it’s like using utility classes that one has used before in various projects (and wouldn’t write anew every time).
WooCommerce (WC) Plugin
The WC plugin is a .php file that uses @wordpress/scripts NPM module to incorporate JavaScript modules (listed in package.json). The plugin was designed to be more convenient and faster than other WooCommerce crypto payment options.
To install it, merchants downloads the plugin, activates it, and inputs their EVM address in the settings. To pay, customers selects “Esprit Pay” in the list of payment options. This action hides the “Place Order” button and generates a QR code with 3 params: 1) a unique ID, 2) payment amount, and 3) the merchant’s EVM address. When the customer scans the QR code with their Esprit App, they confirm the payment, and a “gasless” payment is made via an EIP712 signature and the Gelato Relay. Gas fees are paid using the transferred ERC20 token. A websocket message is sent from the Esprit App to WooCommerce, which triggers actions to display “Processing payment…”. During “Processing payment”, the GelatoRelay API will poll the Relay database on whether the payment was executed. This takes agonizingly long (8-12s) on Sepolia Eth, but it is much faster (3-4s) on Polygon, BNB, etc. When the GelatoRelay API detects the completed txn, the script “clicks” the hidden “Place Order” button and the order is placed.
We believe this plugin is superior because: 1) Merchant setup time takes seconds (enter EVM address), 2) the total time to make the payment is reduced by ~80% compared to other crypto payment options, and 3) the total effort is also significantly less: To complete the payment, the user only makes 2 clicks if the Esprit App is already open on their phone; the user makes 3 clicks if the App is not open; the user makes 4 clicks if the App is not open and not logged in.