Fixed WalletConnect
You Can Make A Smart Contract Wallet Within The WalletConnect Modal With One Click
Project Description
The Problem:
Zero-friction on-boarding is crucial, because humans are bound to form strong first impressions about the ecosystem based on how frustrating their first encounter with a dApp is. If it takes more than ten seconds for a user to get to the fun bits, they might give up - asking people to install software is out of the question.
Solution:
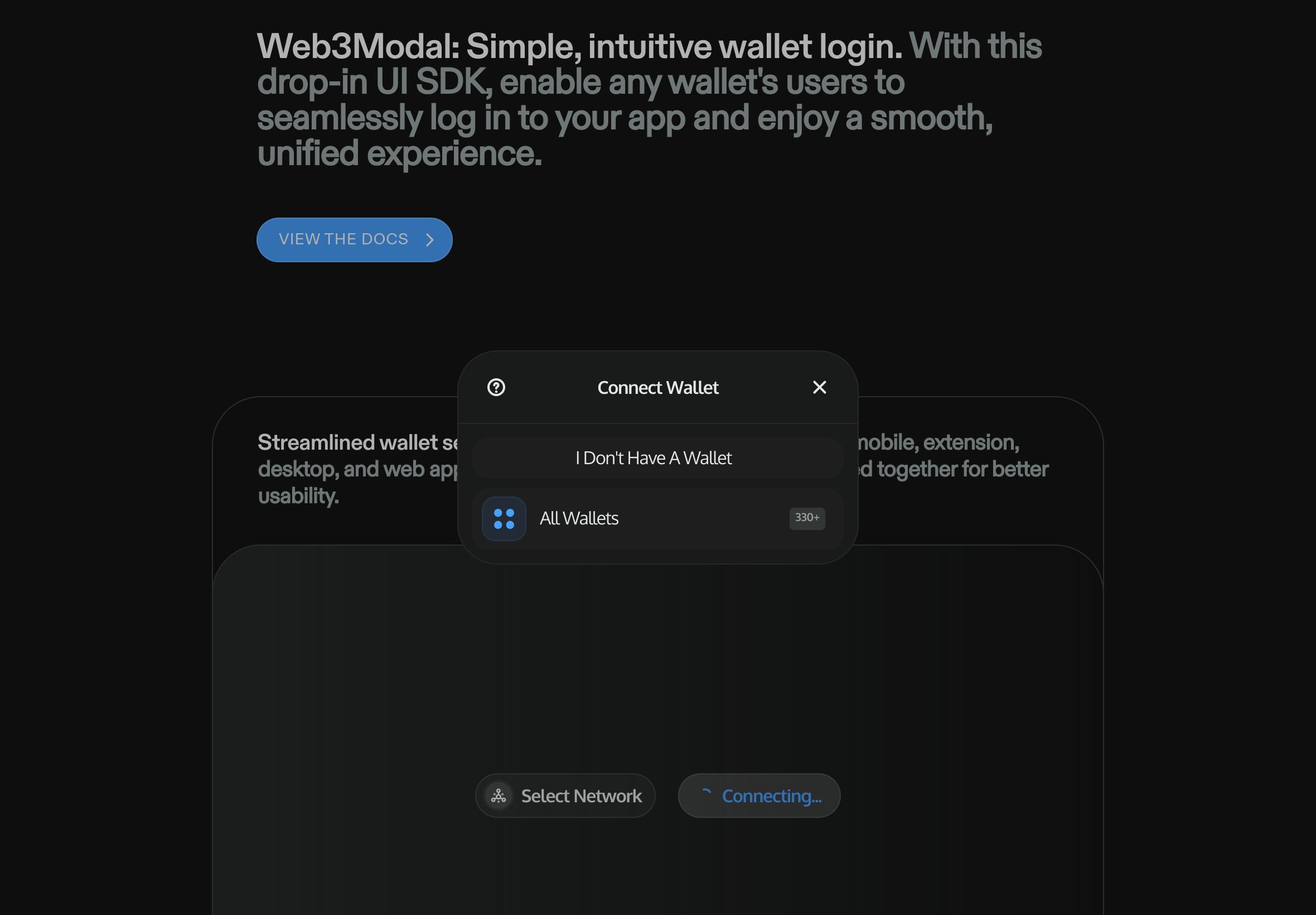
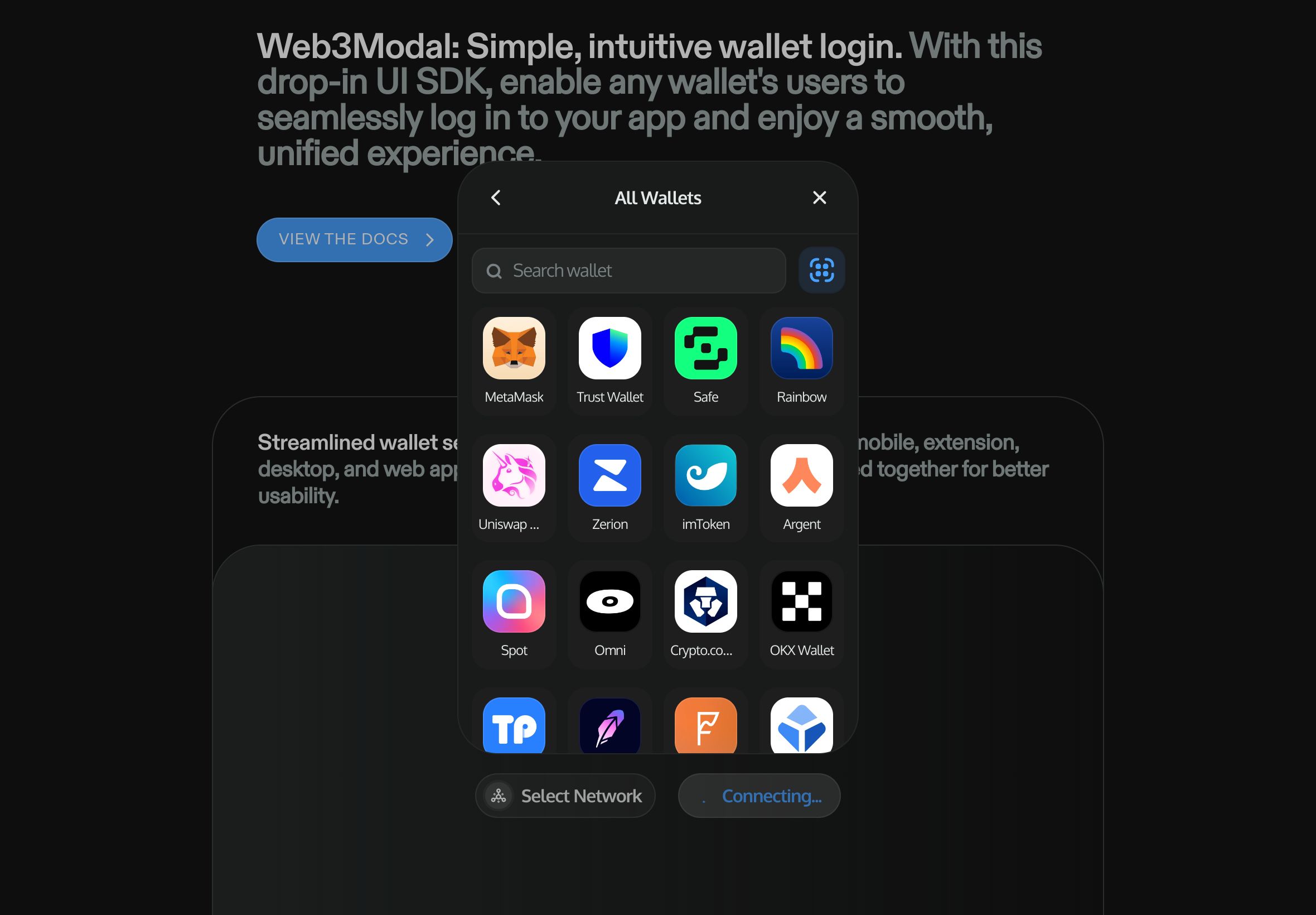
WalletConnect's Web3Modal is f*^#ing everywhere, so I added a (nearly) one-click option to set-up a new smart-contract wallet in the modal - its literally the first thing you see. Best of all, you access your smart-contract wallet using Passkeys/WebAuthn, and it supports social recovery.
We also changed the button which says "Connect Wallet" to "Sign In".
How it's Made
It's a fork of WalletConnect, we wrote our own contracts in Solidity for smart-contract wallet functionality and added a basic yes-no transaction confirmation dialog written in React/TailwindCSS. The demo frontend is written in Scaffold-Eth2. This was inspired by the winning entry at EthGlobal: SaveMeGranny