Graph Navigation UE5
Graph Navigation in Unreal Engine 5, on chains of derived artwork hosted on IPFS via ERC1155 tokens on slice.so
Project Description
This project is a virtual environment in which people can navigate graphs of on-chain artworks using Unreal Engine 5.
The project came about due to a desire to develop infrastructure that enables intersubjective co-creation. One of the pain points is that it's difficult for creators to understand how to easily flow together or diverge, based on an awareness of the total landscape of work, and how they can synergise with it.
Thus, we broke off a sub-module which is focused on enabling graph navigation and exploration of chains of derived works. A spatial graph UI is particularly significant, since it enables people to navigate graph structures using much more of the human sensory and perceptual umwelt than a flat website. I.e. it's easier to look around yourself and see where people and projects are situated in relation to one another, and where attention and activity are currently concentrated. If you like it, go towards it... if you don't go your own direction.
This is an important step towards UI which places a human in the context of the group and of the world/context, and will ultimately enable fluid co-creation wherein artists can meet and join co-creation sessions to jam together.
How it's Made
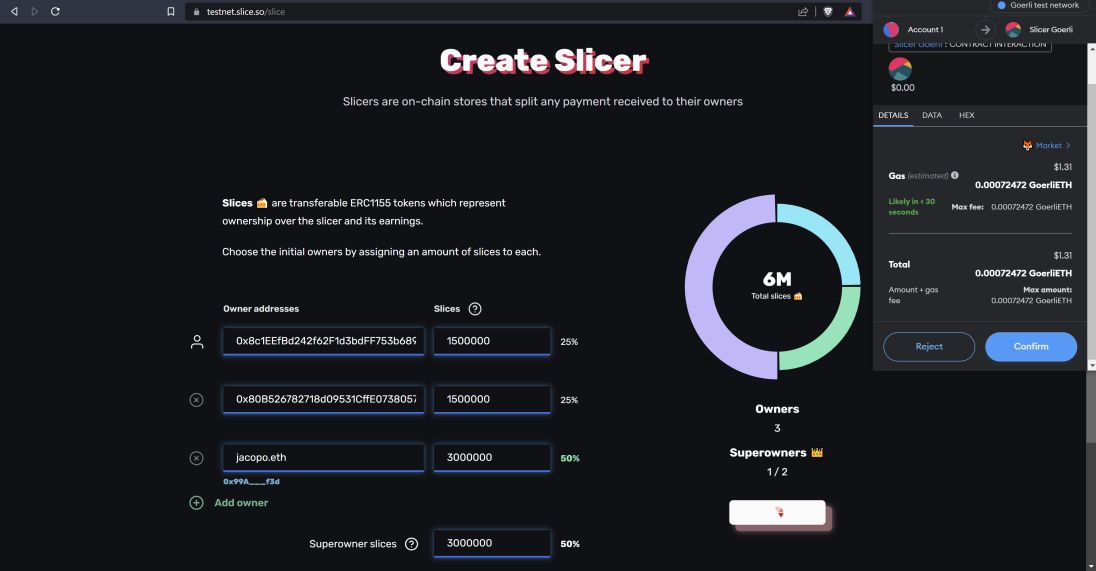
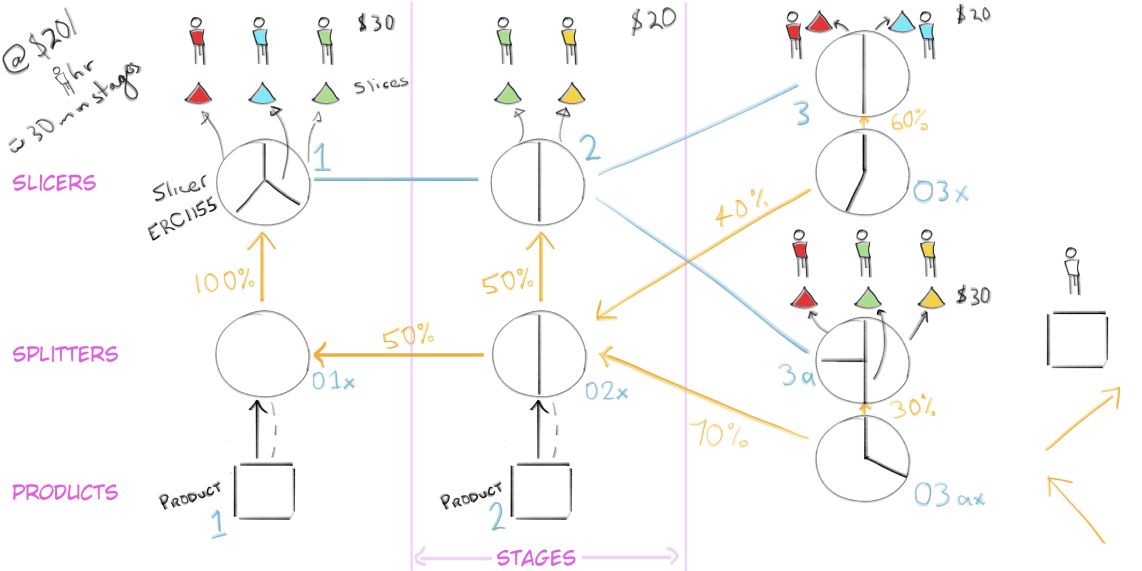
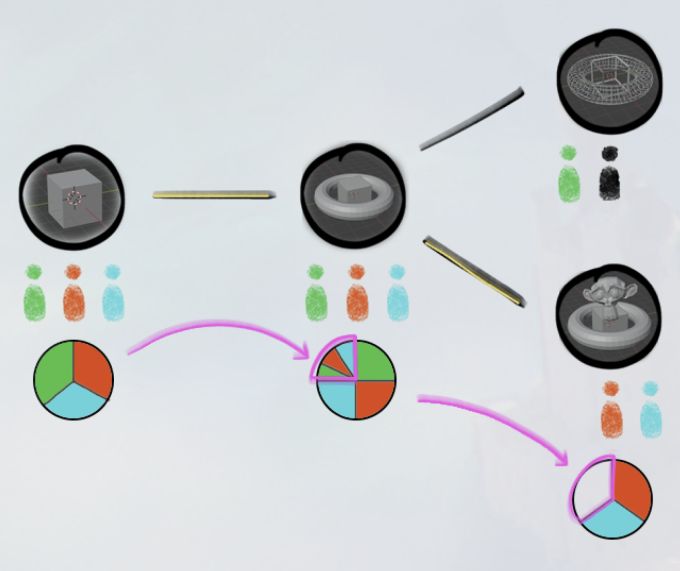
We used Slice.so to set up chains of derived works made in Blender (open source 3D modelling) by minting ERC1155 tokens corresponding to artworks, and then chaining them together. Artworks (and corresponding ERC1155 tokens) derived from parent works are partly owned by the parent ERC1155 tokens, thus creating a graph structure.
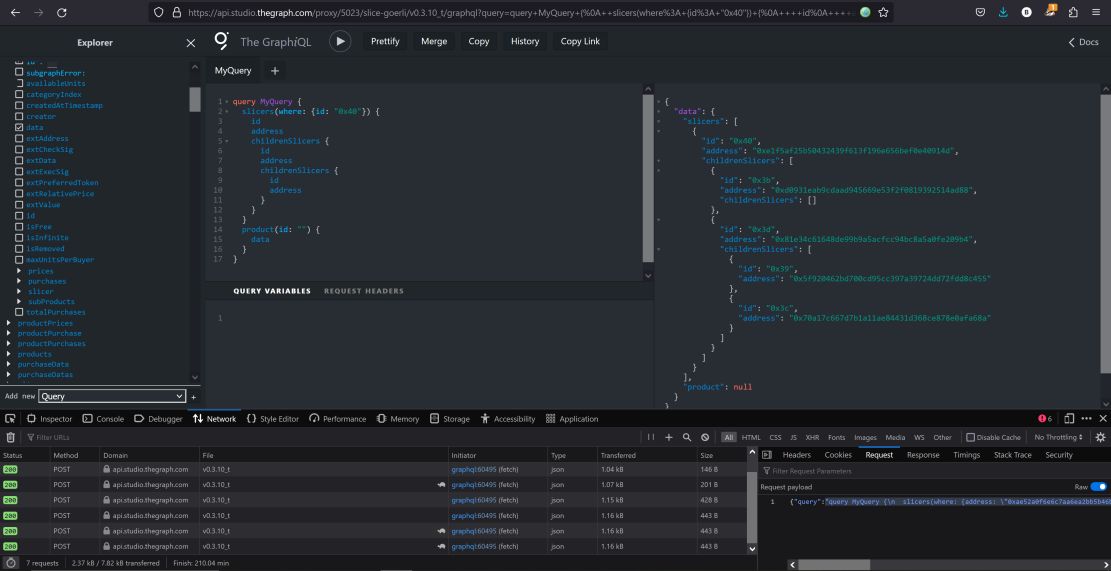
Using thegraph.com to query Slice.so's indexed subgraph, we could pull the data on these parent-child relationships to enable a visualisation of the graph structure of derived works with short lookup times. Indeed, with very large graphs, thegraph.com provides an important capability of caching queries in advance such that large lookups or frequent queries with minor changes (e.g. when moving between nodes on the graph) can deliver responses with minimal latency.
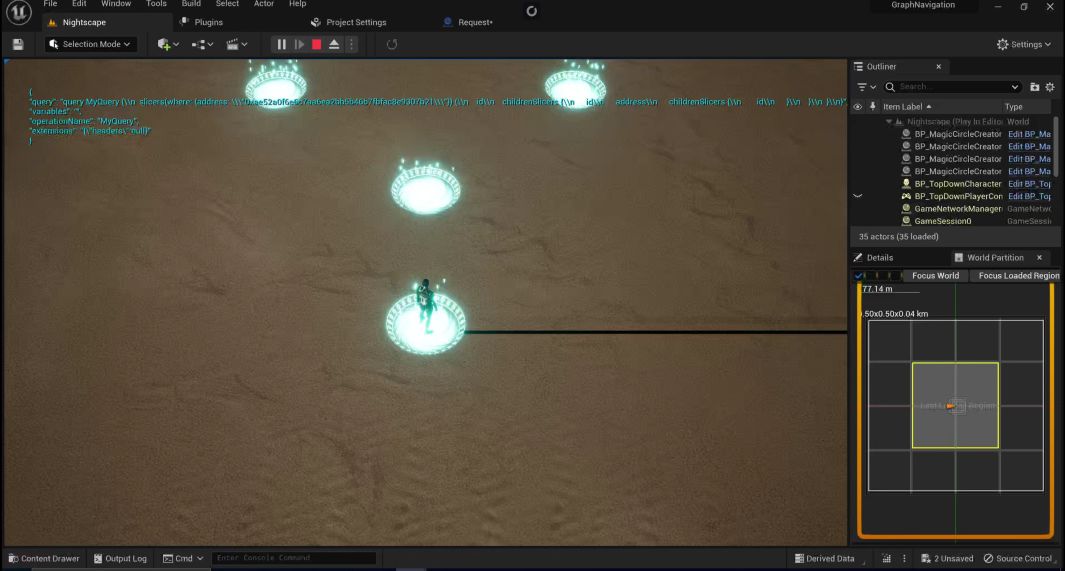
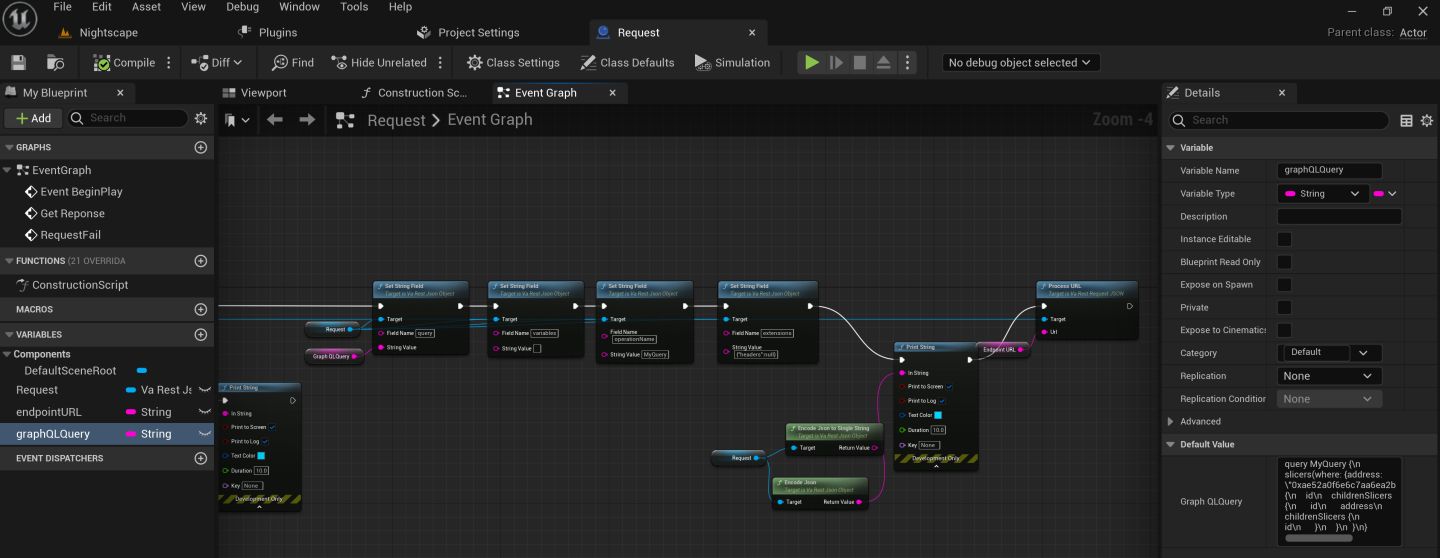
Now, via POST requests from Unreal Engine 5 using the VaREST plugin, we can pull in the provenance chain's schema from the response JSON payload, and enable the data to not only be visualised, but explored via a video game avatar in a landscape in real time.
Bonus round - IPFS plugin for Unreal enables us to stream in the hosted works directly to memory, where they can appear in the landscape on their appropriate locations on the graph.
Hacky?: Wrangling slice.so to perform nested share ownership is a decent hack in the first place.