HuggingLily
HuggingLily aims to run HuggingFace pipelines run via dashboard with just one click
Project Description
The aim of this project was to create a platform that would allow one-click use of Hugging Face's transformers pretrained models through Lilypad. The purpose here was to allow users to easily access any of 20 different AI tasks with a single click, creating an AI studio that can be simply used on Lilypad without the need for training, AI deployment, or a centralized solution.
How it's Made
The backend components consisted of:
An API to communicate with the frontend. A module to spawn Lilypad processes, create jobs, and listen. A Dockerfile prepared for an image to run on Lilypad-Bacalhau nodes. A custom module for Lilypad. After setting up the backend architecture and the frontend, the project could not continue due to a technical issue. Specifically,
When the 'inputs' field, which plays a crucial role in transferring the CID parameter, was added to the lilypad custom module lilypad_module.json.tmpl, Lilypad did not return any results. We tried to resolve this issue with the Bacalhau team on Slack, but no solution was reached.
The Docker image could not download the models as it downloads them while running the Hugging Face models, and the nodes were offline.
Due to these reasons, the backend could not be completed, and its connection with the frontend could not be established. We aim to develop this project in the future with custom Lilypad nodes deployed by ourselves.
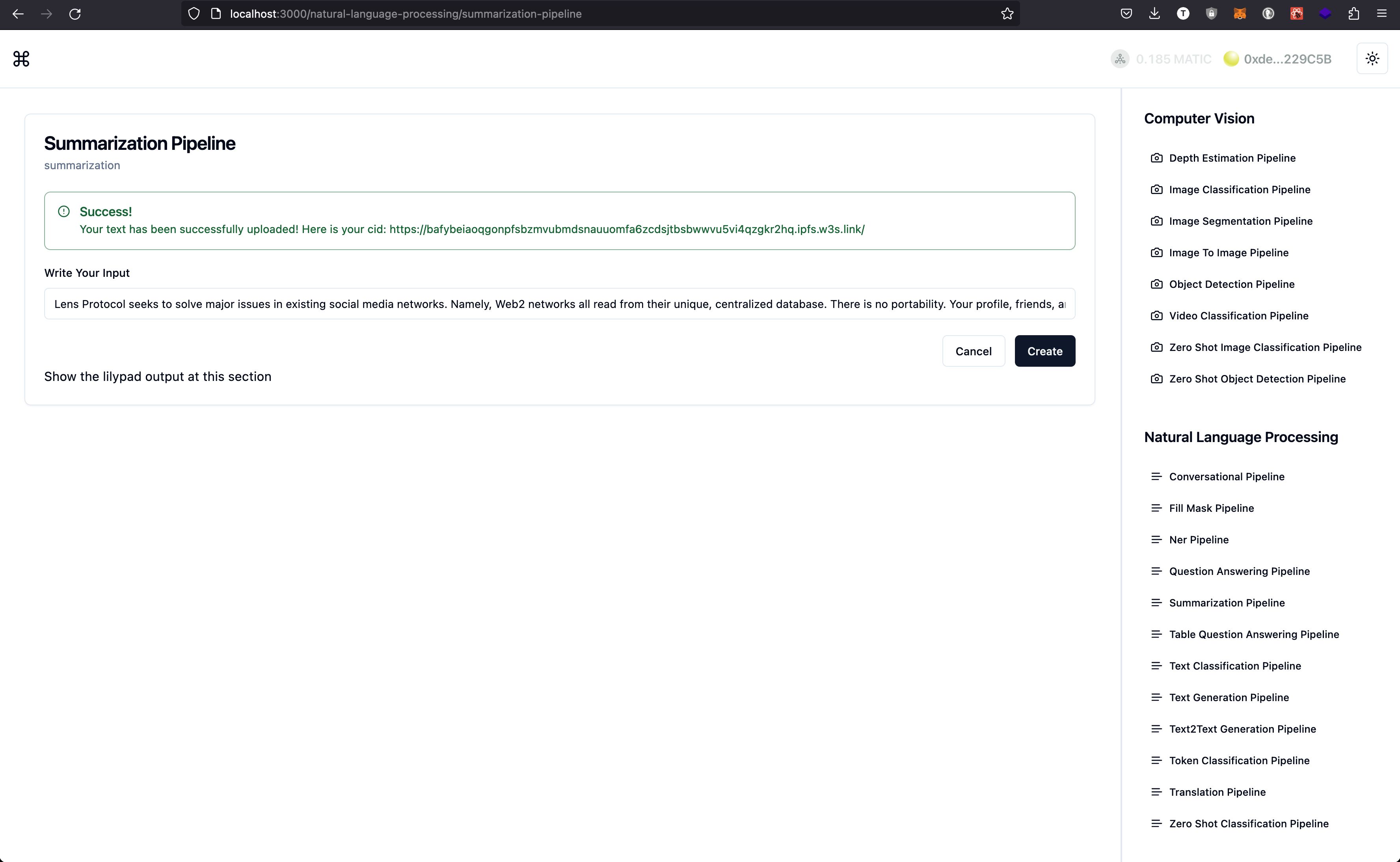
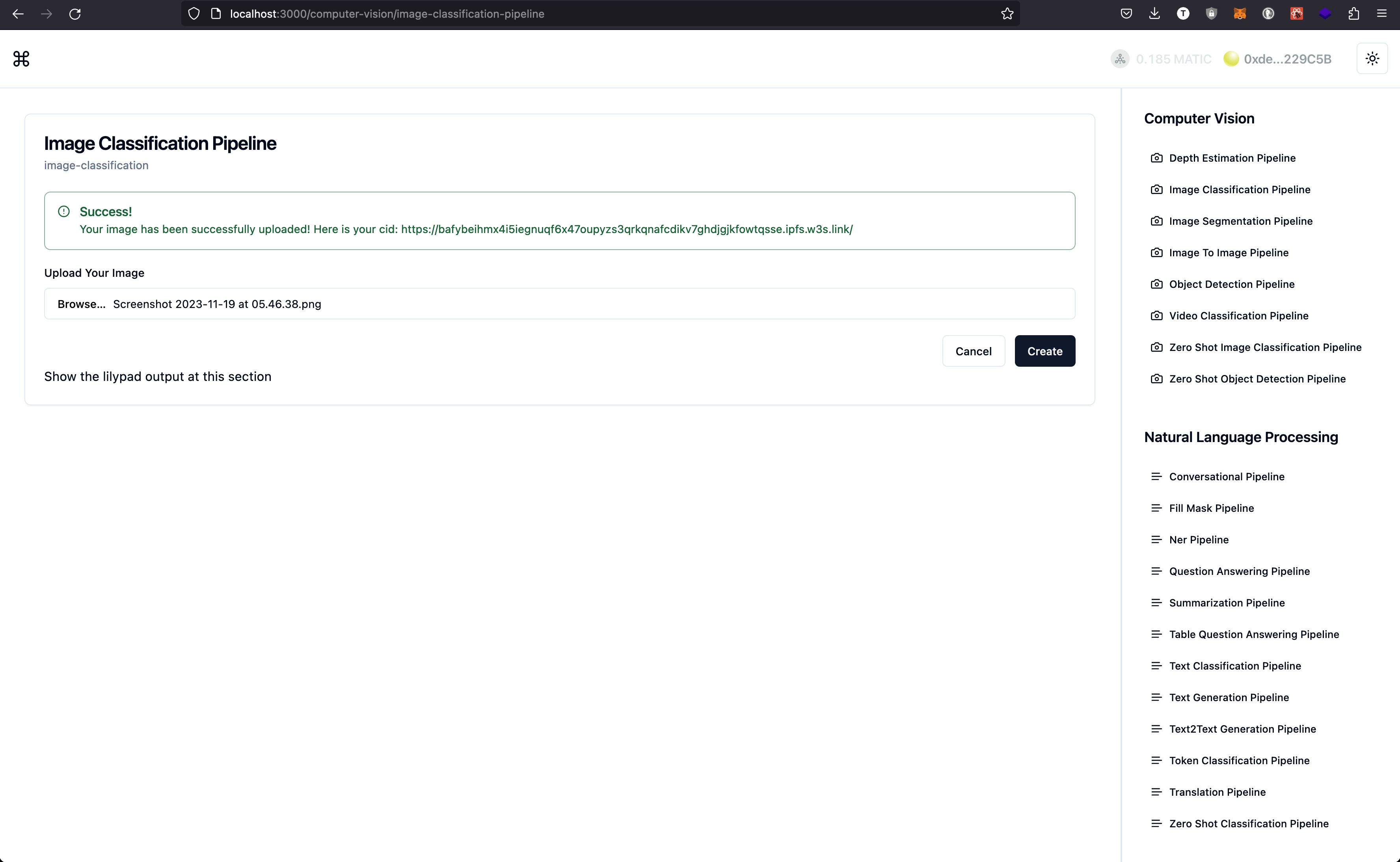
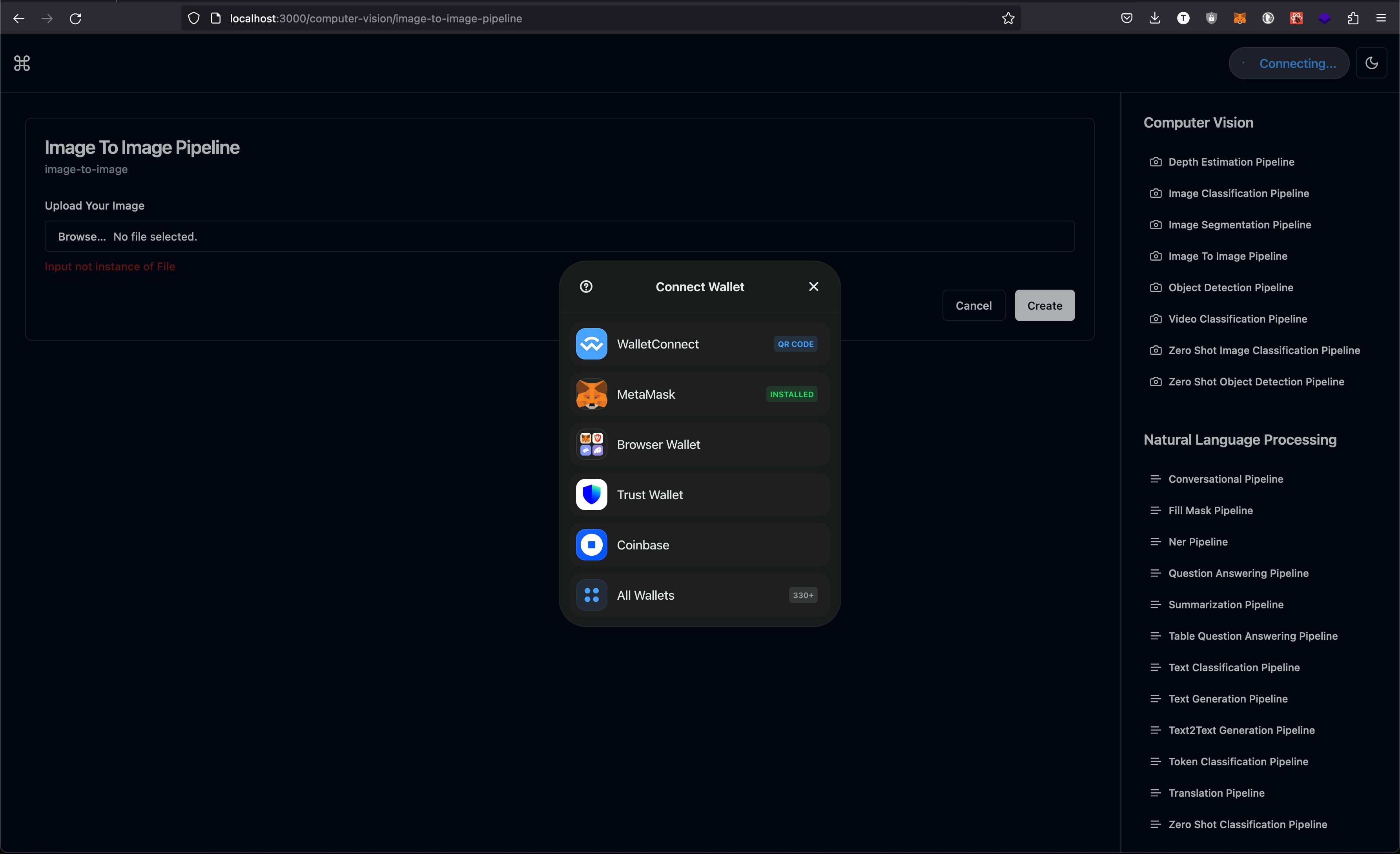
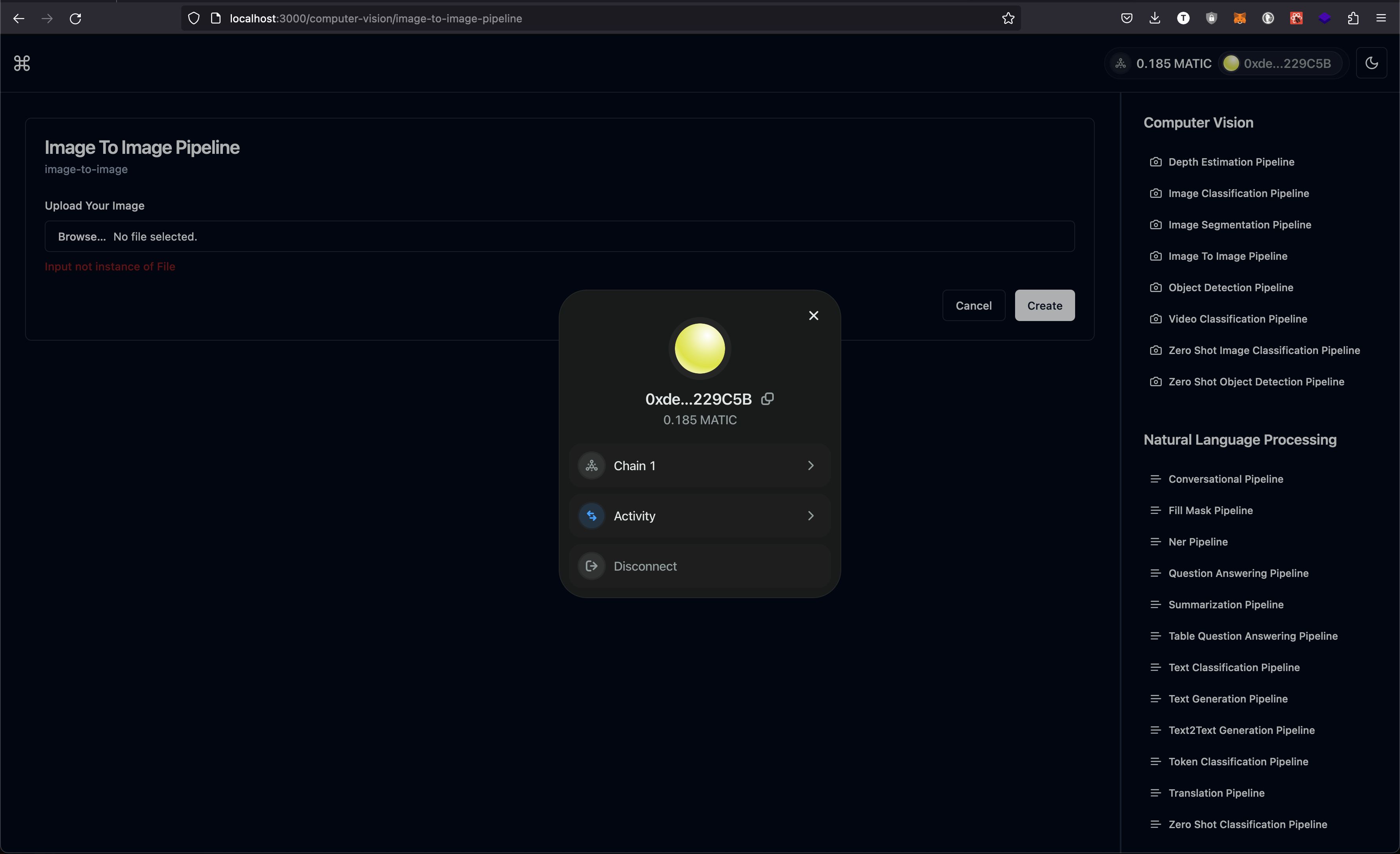
For frontend part, we used nextjs, tailwind and shadcn-ui in the frontend. Data models for API were designed with SWR. All pipeline models in the hugging face were integrated into the frontend and we executed their validations and flows using react-form-hook. We added walletconnect for some integrations, but since we could not progress, it is currently only at the connection stage. Also added dark and light mode support.