Hypertato
A playful way for web3 beginners to start collecting some first funds, whilst creating interchain traffic that can be used for testing functions or collecting data
Project Description
This project uses the concept of the children's game "hot potato" to attract end users to start dabbling with interchain transactions in a playful way, whilst hiding most of the complexity. At the same time showing how smooth Hyperlane's service runs these transactions. This hopefully creates an additional stream of user generated data for Hyperlane to analyse.
How it's Made
This project has a frontend that was built in next.js with react and tailwind CSS.
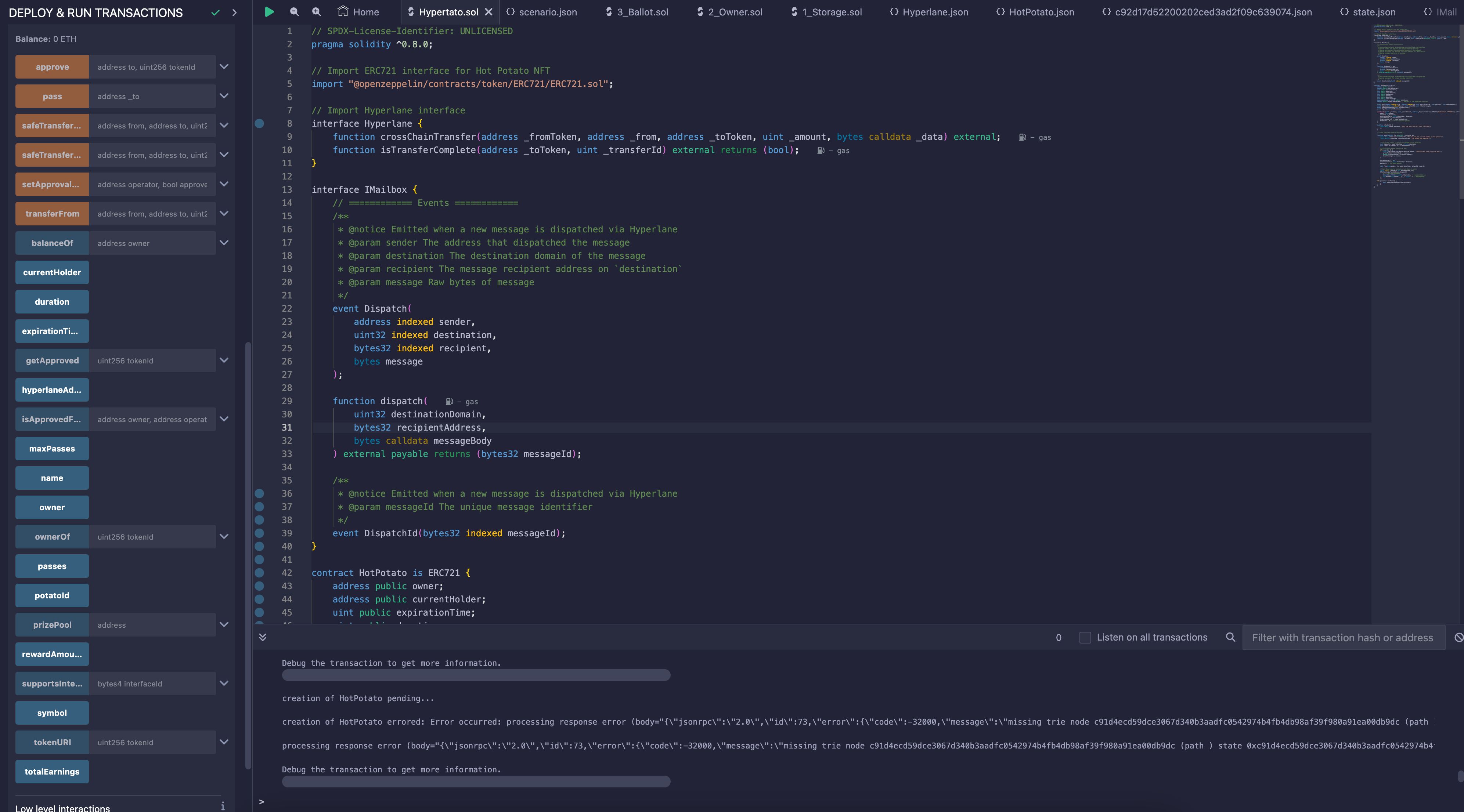
The backend is built with Solidity in Remix. With a bit of help from chatgpt and some good friends who knew a lot more than me.
The most hacky I thing I did was debug the source code, after being pointed in the right direction by the mentors and the Hyperlane team. This has been my first real coding experience ever, so achieving this felt like a major win already. :)