Telescope
Telescope is a cross-chain Transaction Explorer built to provide an enhanced user experience understanding the movement of funds on-chain.
Telescope
Created At
Winner of

🏆 ETHOnline Finalist

🤝 SKALE Network — Best Partner Integration

🏊♂️ SKALE Network — Pool Prize

🥇 Aurora — Best Use

🥇 Covalent — Best Use
Project Description
Note: This app was built as a proof-of-concept for the hackathon. Feel free to reach out @iamminci if you're interested in seeing this built out in production.
Problem: Blockchain is a complex technology. If we want to onboard the next billion users to crypto, we can't expect everyone to fully understand its inner workings. Instead, we need to abstract complexity away from end users and provide a better user experience at an infrastructure layer.
A block explorer is core to all EVM networks. It's often the go-to source of truth to follow the movement of funds. But what if not everyone is suited for all the complexity that a block explorer has to offer? Ultimately, all that the end user cares about are their transactions. And they care just enough high-level details to figure out where their money went.
Therefore, what I’ve built during this hackathon is Telescope, what I call a "Transaction Explorer". Think of an infrastructure one layer abstracted from a block explorer where transactions, not blocks, are first-class citizens. It's an explorer that anchors on providing the most intuitive, high-level understanding of the movement of funds on Ethereum with a strong focus on the user experience.
Core Features:
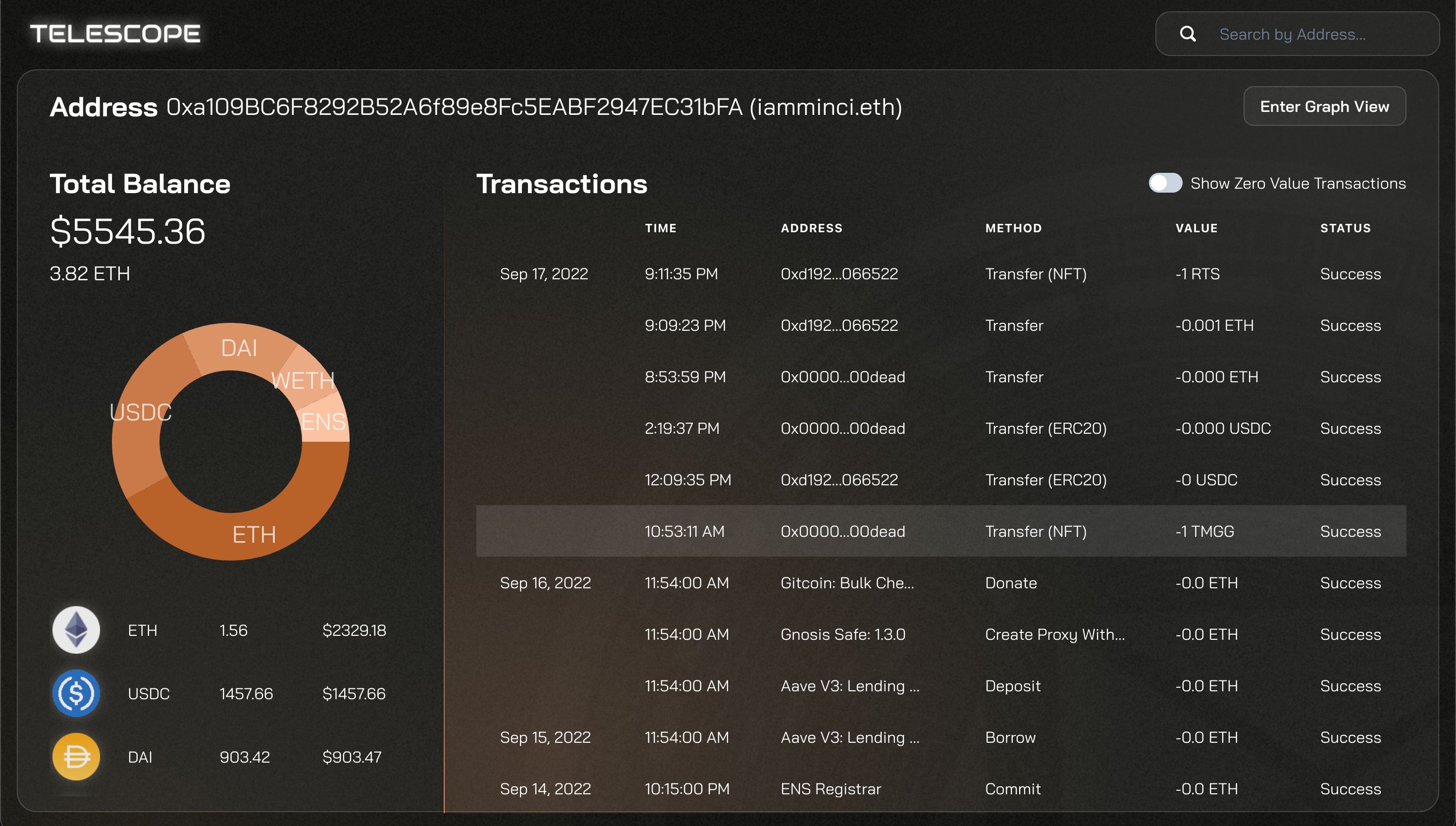
- Easy-to-follow account overview and transactions list (like a web2 banking app)
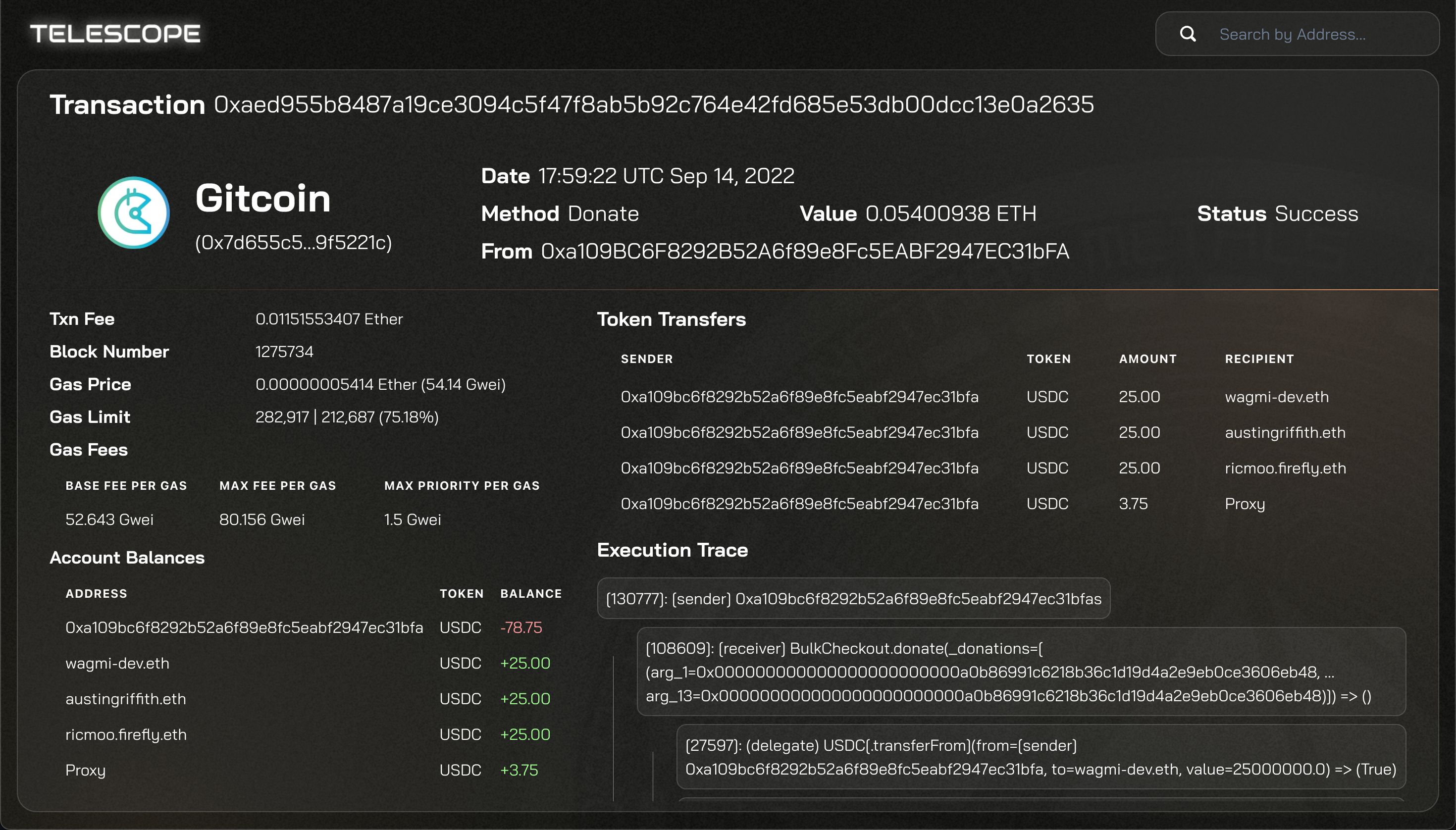
- Intuitive transaction detail page showcasing complex contract calls with ease
- Intuitive visualization of bridging from one network to another
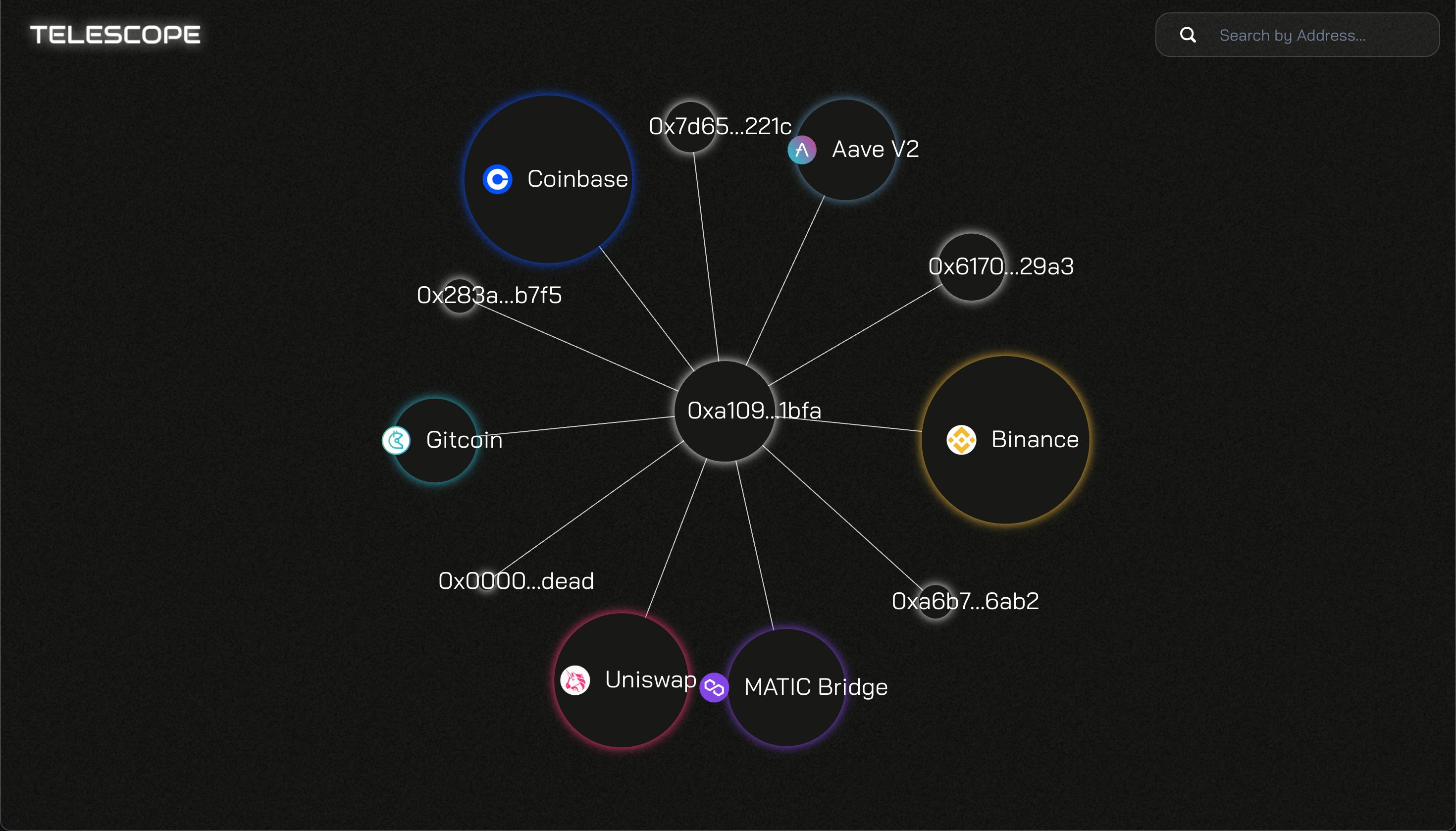
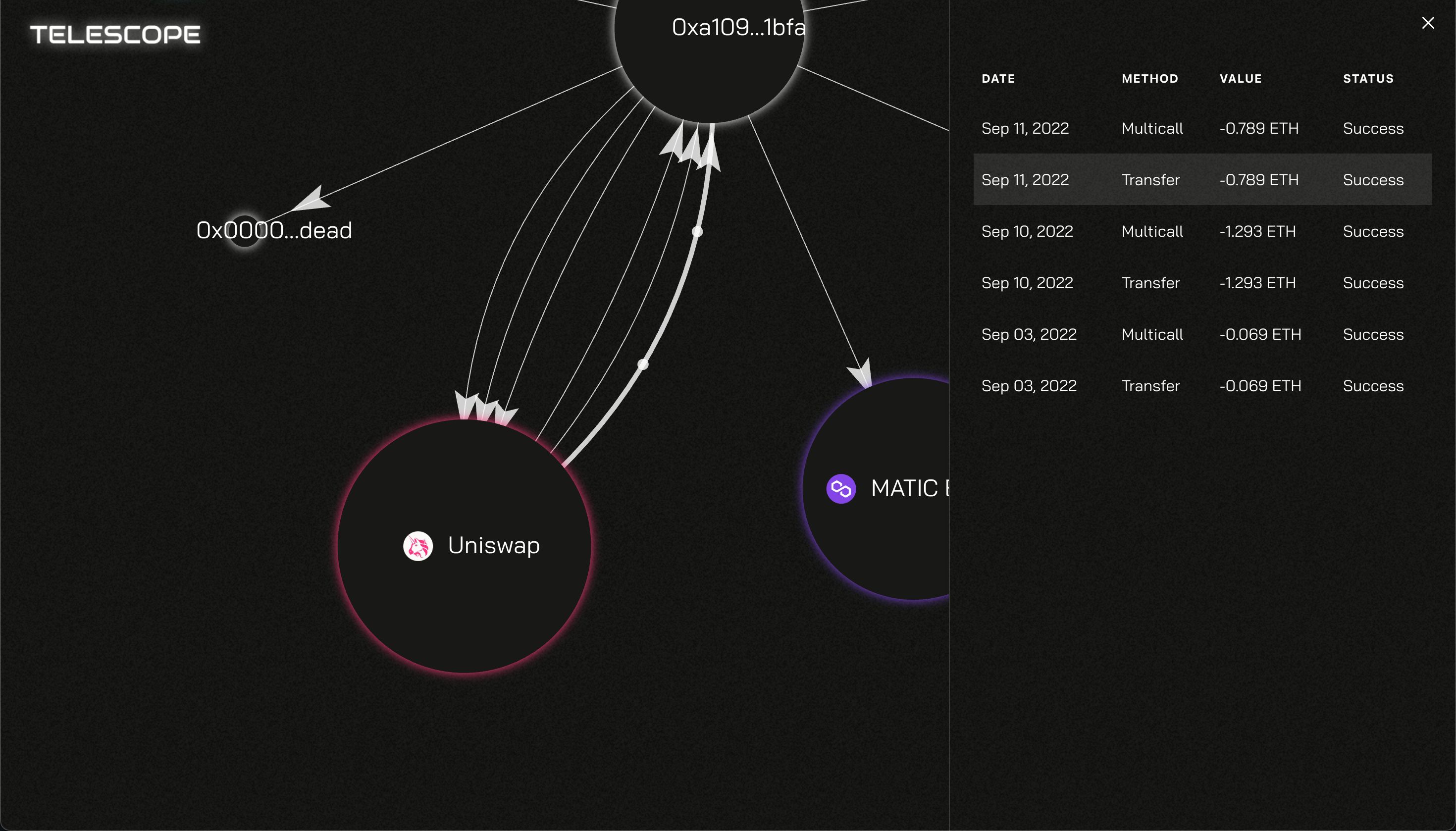
- Visualization of accounts and transactions in an aesthetic graph view
- Visualization of token and NFT transfers to better track movement of funds
How it's Made
The largest challenge of building this platform was processing the data that came in from various APIs across various networks into a standard format that can be showcased in a single view for the end user.
Core Tech Stack:
- NextJS
- Chakra UI
- Framer Motion
- React Force Graph
APIs:
- QuickNode API
- Covalent API
Supported Networks:
- Polygon
- Optimism
- SKALE Network
- Aurora
- Cronos