Unramped
A decentralised peer to peer off & onramp, designed to challenge centralised alternatives.
Project Description
There are two user types in our P2P system. Merchants who are essentially making the market and buyers who fulfil the merchants' orders in order to offramp. To best understand our project, we will walk you through a P2P transaction flow.
Typical transaction flow:
- The merchant deploys a Safe and Module that serves as the escrow for the transaction.
- The merchant calls an onboarding function that checks their worldID credentials. This ensures one human can only have one account at unramped so if they are a bad counterparty they can't just make another account.
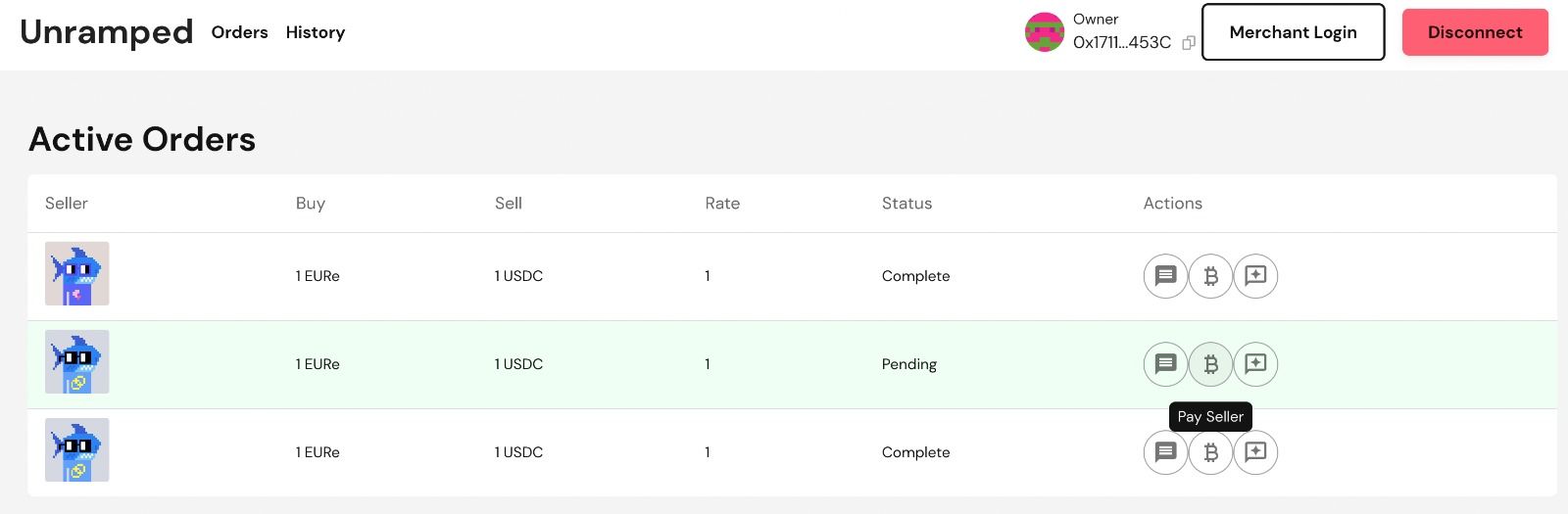
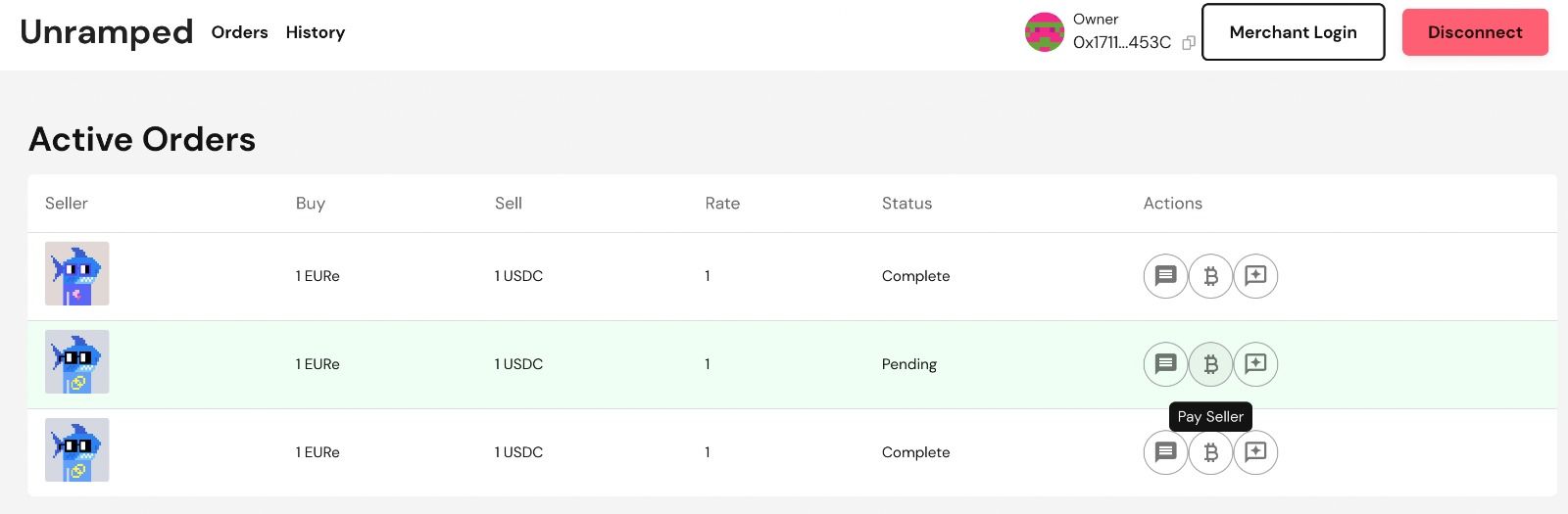
- The merchant now creates an order, specifying the amount and asset they are willing to accept.
- The buyer can now select an order they would like to fill with a transaction. For example $1.1 is being offered for €1. Funds are transferred from the buyer to an escrow module.
- The buyer then privately send their IBAN (banking details) to the merchant on the XMTP chat modal.
- The merchant returns to the UI and logs into their Monerium account using the Safe Onramp/Offramp kit. This account requires KYC to set up but the offramper, they can access system permissionlessly. *The merchant then sends the EURe to the buyer's bank account provided. *A Chainlink Functions call is made to check the status of the transaction. If successful the oracle will return true and another function is called to release funds from the Escrow Module to the merchant.
- Tada! The merchant has offramped and the buyer has onramped.
How it's Made
- Frontend uses ReactJS
- WorldID is used for sybil protection when Merchants onboard
- Safe module serves as escrow and Safe Offramp/Onramp kit used to process EURe transactions
- Chainlink Functions are used for the banking related API calls
- XMTP is used for merchant & buyer communication
- Polygon was used for deployments.