VoteYourMind
An application that helps to create a decentralized voting system.
Project Description
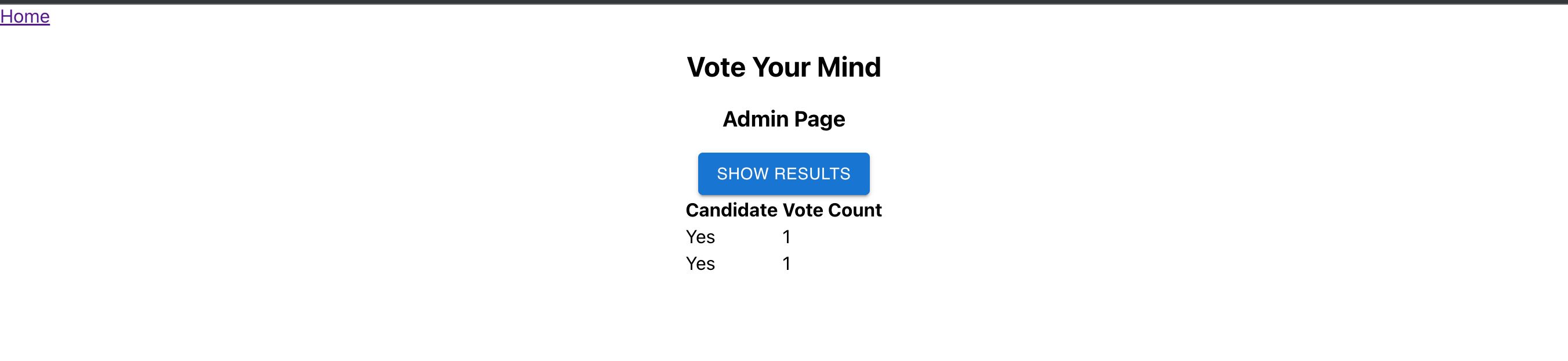
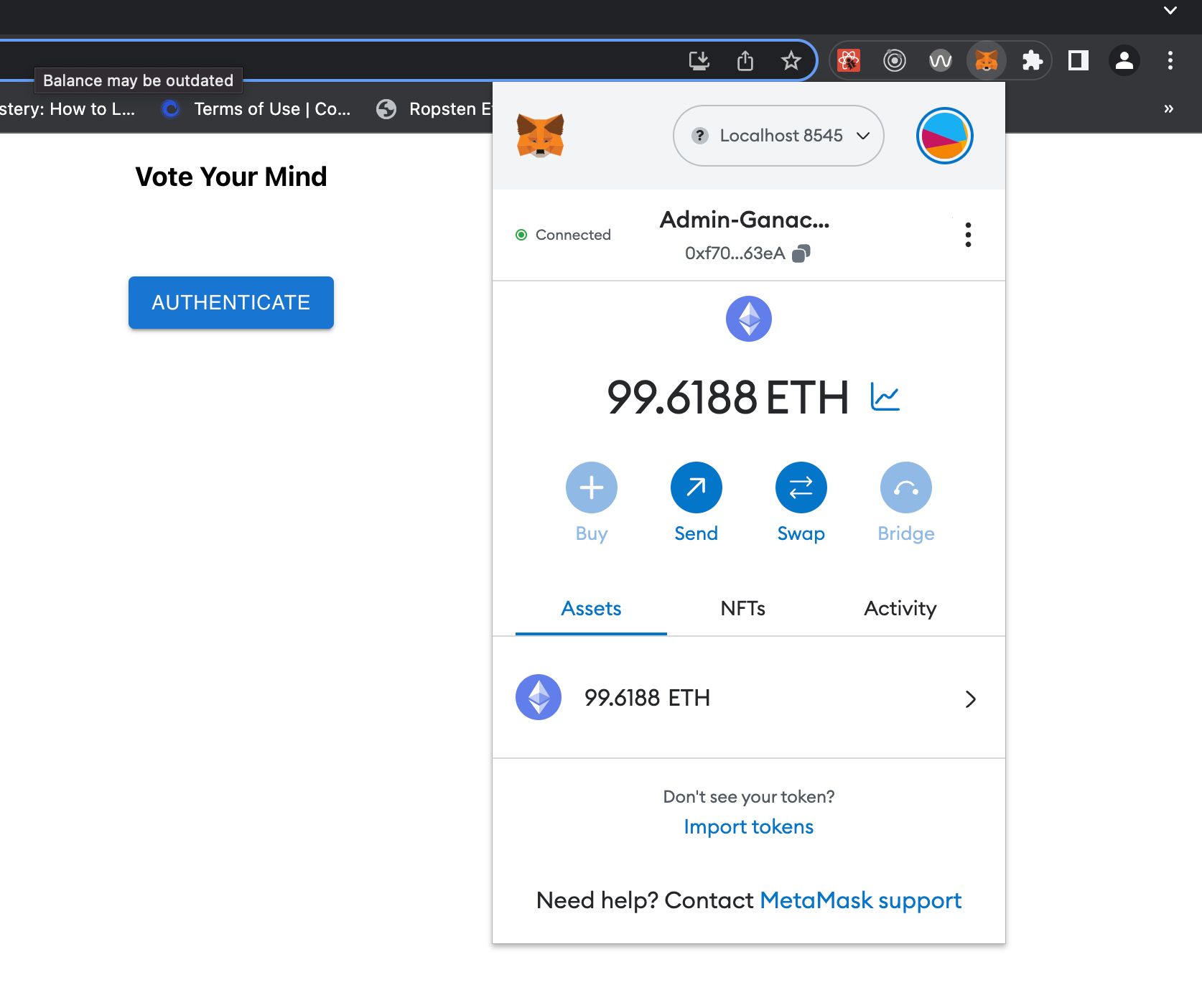
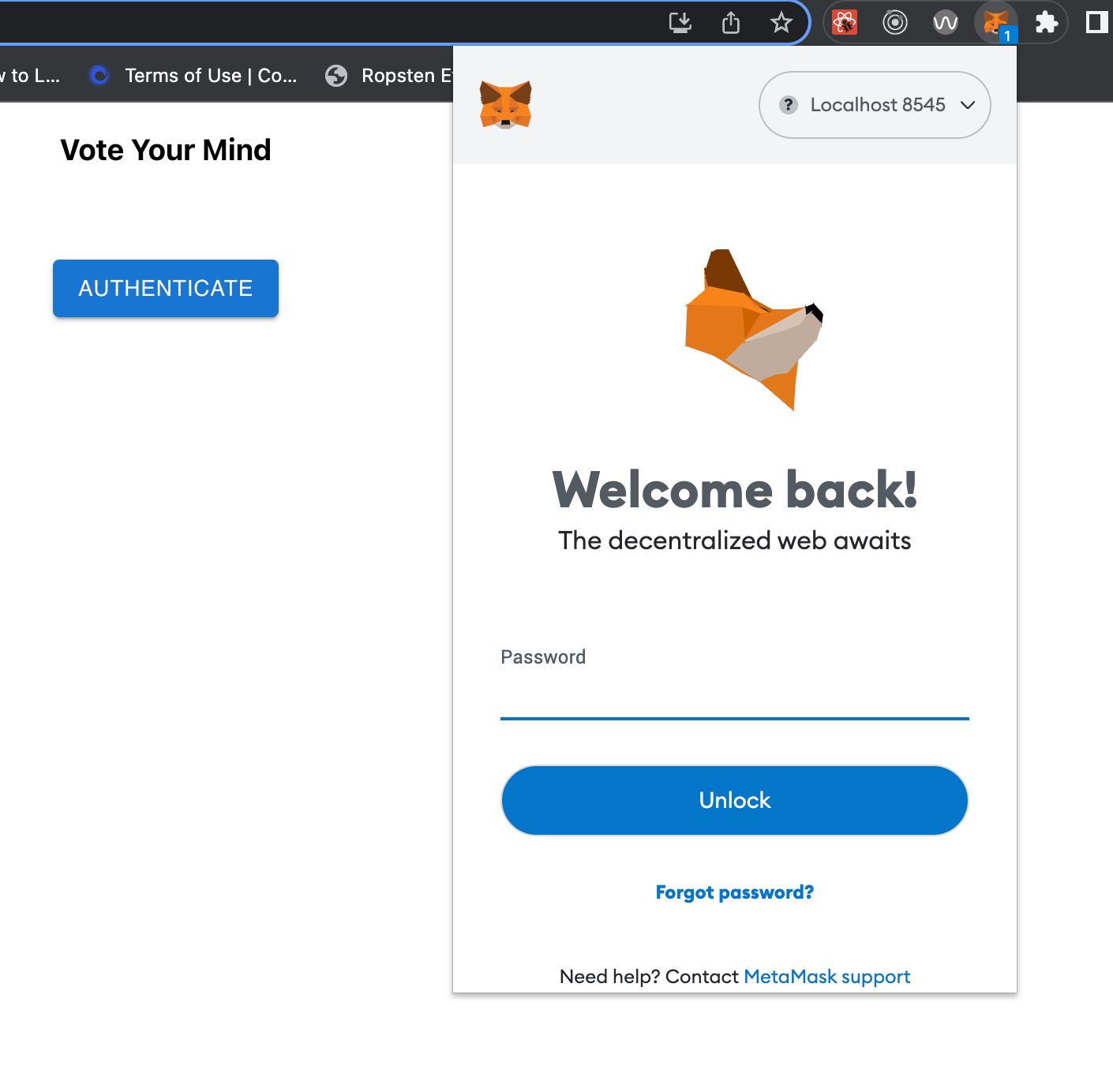
The project is my way of trying out things. The application is supposed to be used for voting using the Ethereum address as an identifier. From HomePage, User can authenticate the application using Ethereum Wallet. After this, the user will be taken to the Voting page. The app checks whether the user is eligible to vote and also whether the user already voted. If the conditions are right, the user will be given the option to cast his vote. Else, an appropriate message will be displayed. One address is set as an admin, who will have access to the voting results.
Admin address - Hardcoded in the contract. Eligible addresses to vote - an array of addresses hardcoded in the contract. The vote question and choices are hardcoded in the UI
How it's Made
I used Ganache to emulate an Ethereum blockchain in the local system. Remix Web was used to write, compile and deploy smart contracts. Solidity is used to write smart contracts. React.js is used to create the UI. Working with blockchain was a pleasant experience; this is my second hackathon within one month on the blockchain. I'm interested to learn more and dive into the world of blockchain.