Web3Hunt
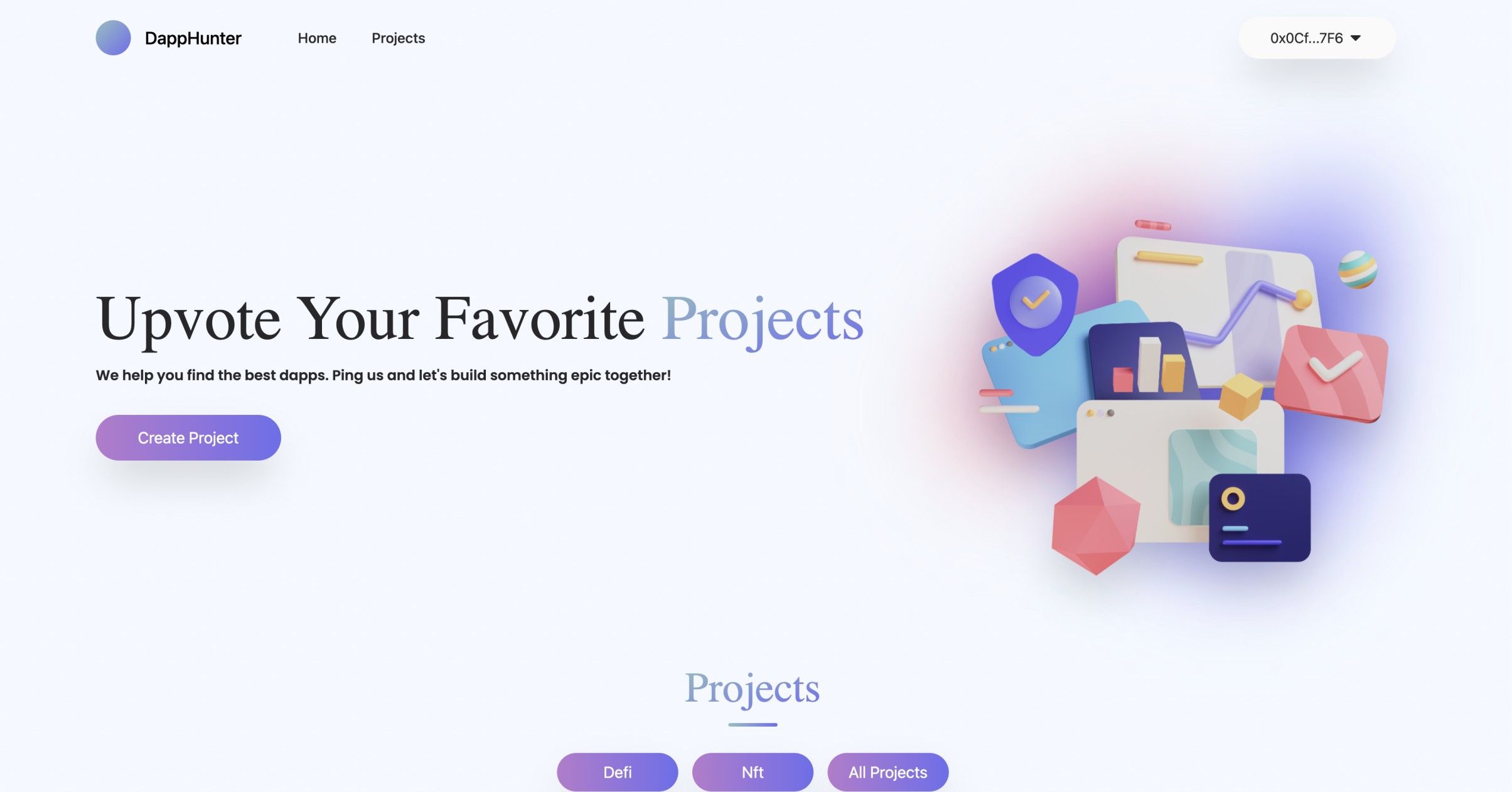
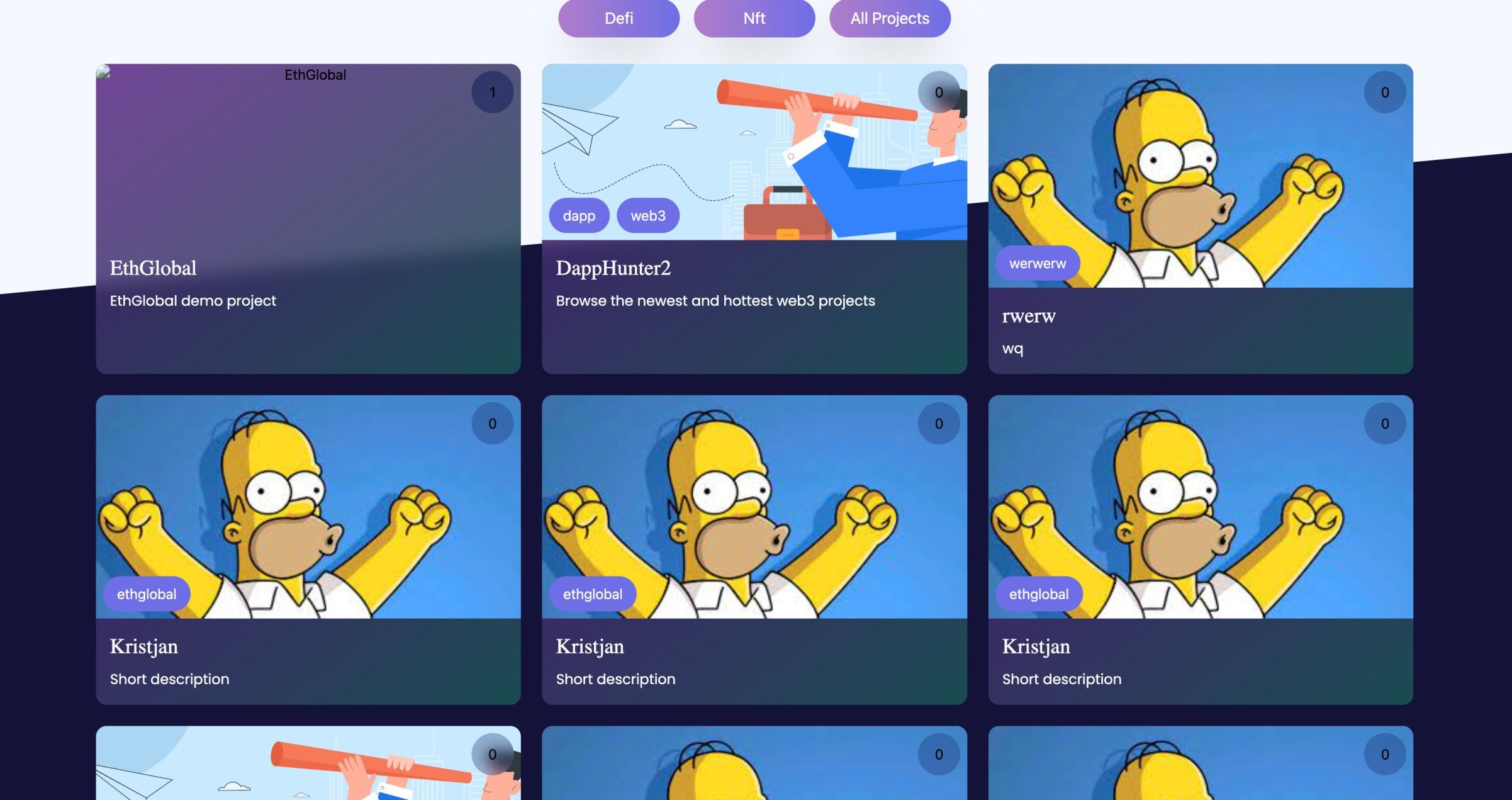
DappHunter is for finding the coolest new dapps and/or for showcasing and receiving feedback on your dapps. Made without special backends, only smartcontracts, ipfs, and thegraph.
Web3Hunt
Created At
Winner of

🚀 Optimism — Just Deploy!

🥇 The Graph - Best Existing Subgraph
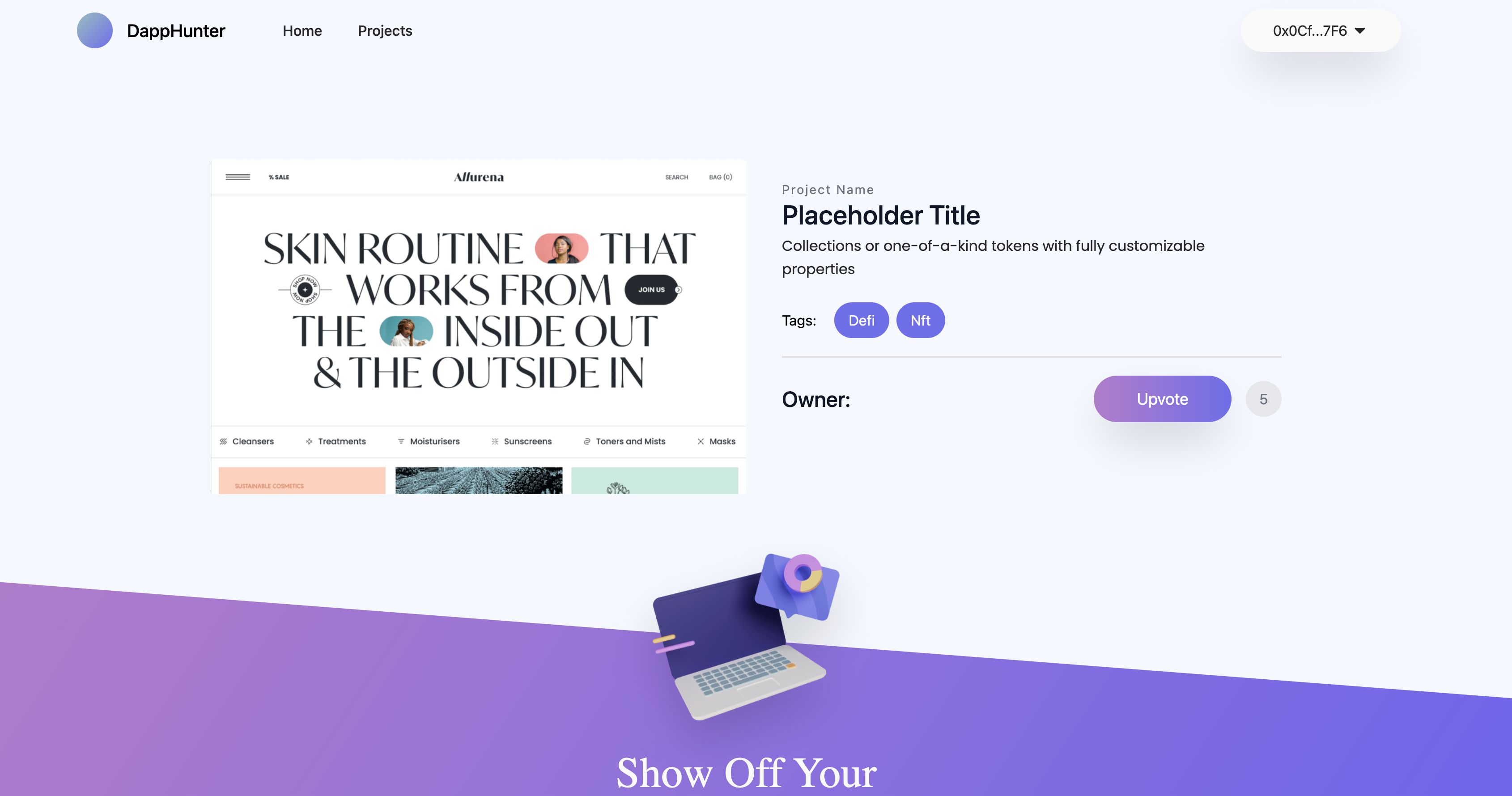
Project Description
DappHunter is a website for dapp developers to showcase- and receive feed back on their products. On top of that DappHunter is a website for dapp enthusiasts to find the newest and hottest dapps. It is web3 native, which means there is no backend servers. Only Blockchain, TheGraph and IPFS + filecoin. The biggest advantage of using blockchain for DappHunter is not only that it is quite easy to detect malicious behaviour. But also that it is for example possible to restrict dapp voters to only be able to vote if they have used a particular dapp x number of times, and therefore, possibly giving more value and reliability to votes.
This project uses:
-
Solidity smart contracts (deployed on Rinkeby, Optimism, Polygon)
-
IPFS + Filecoin
-
TheGraph
to deliver a functional website, where users (using their metamask wallet) can create project or participate on the website by inspecting projects other users created and vote if they like the project.
To keep the gas costs down the website is using smart contract events for low cost storage.
The solution is very extensible and allows us to define additional smart contracts that can handle
-
project / comment / upvote approval
-
it is possible to demand payment before posting the project / comments
-
operations can be done in bulk to create additional gas savings
-
project can be extended to demand payment for publishing new projects (payout for the creator can be configured after reaching X amount of likes)
https://pitch.com/public/81e7dde6-f189-44ea-a531-dd32a836b9f2
How it's Made
We created a simple contract that receives state updates for the content. It emits these events forward to the TheGraph and TheGraph parses this events into human readable entities that can be shown on the frontend.
Frontend is done using react and is being deployed on the vercel.