Web3Place
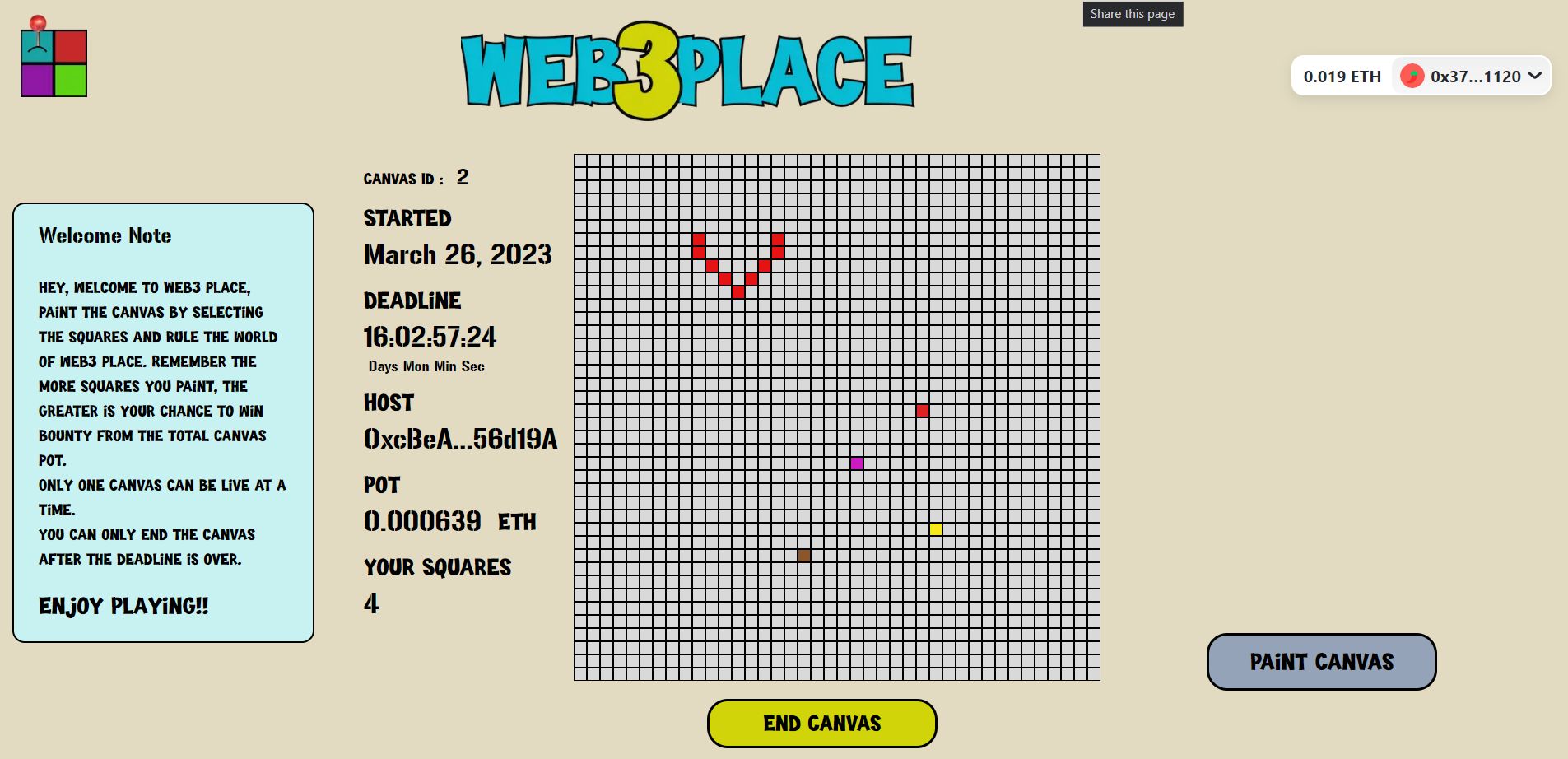
Web3 Place: An onchain canvas where you can color squares and compete for the most colored squares. Pay more than the prev painter. Winner gets 80% of the total value. Inspired by r/place. Unique and fun for building community and experimenting with decentralized finance.
Project Description
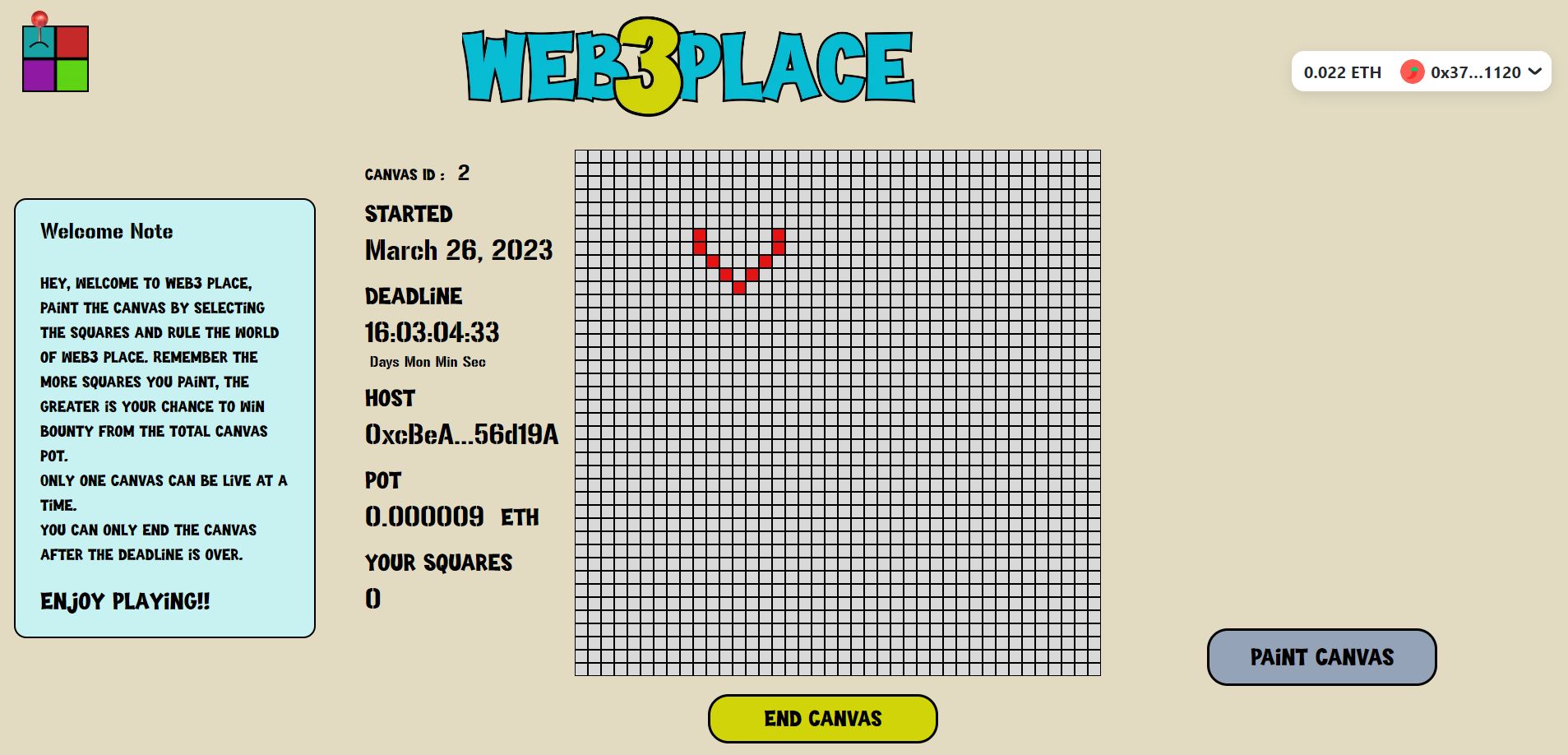
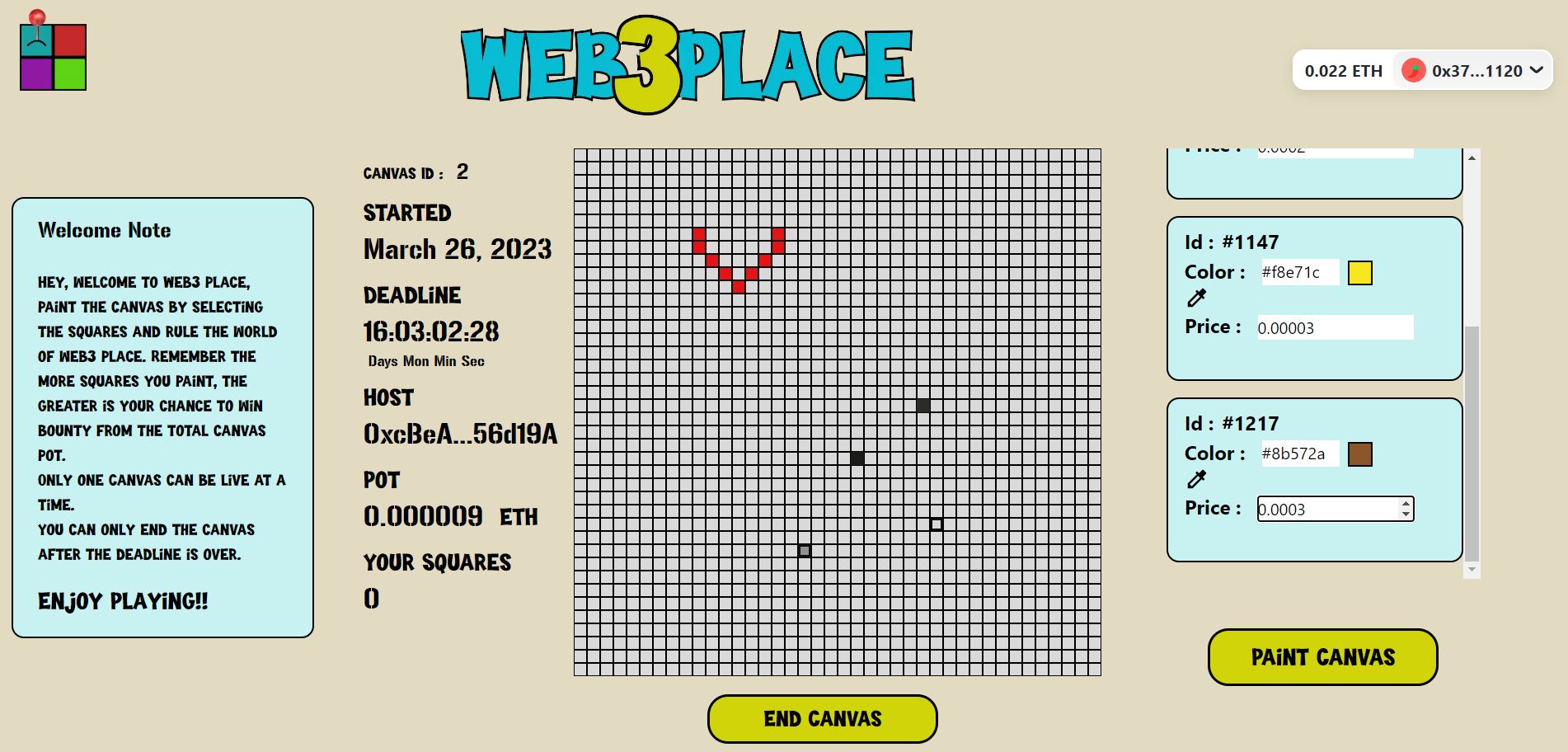
Web3 Place is an online canvas where users can colour squares by paying a certain price in Optimism Goerli ETH. The catch is that to colour a square that has already been coloured, the user has to pay more than the previous painter. The user who colours the most squares wins 80% of the total value of the canvas. If there is a tie between two or more winners with same no. of squares then the prize amount is distributed equally. This project is unique because it combines the fun and community-building aspects of r/place with the experimentation and potential financial incentives of decentralized finance. It could also have future value as a platform for creating and selling unique crypto art pieces (NFTs). The canvas has to be ended by the public after the deadline of the canvas has been met. The users can paint multiple squares at one time which makes it more optimizable.
How it's Made
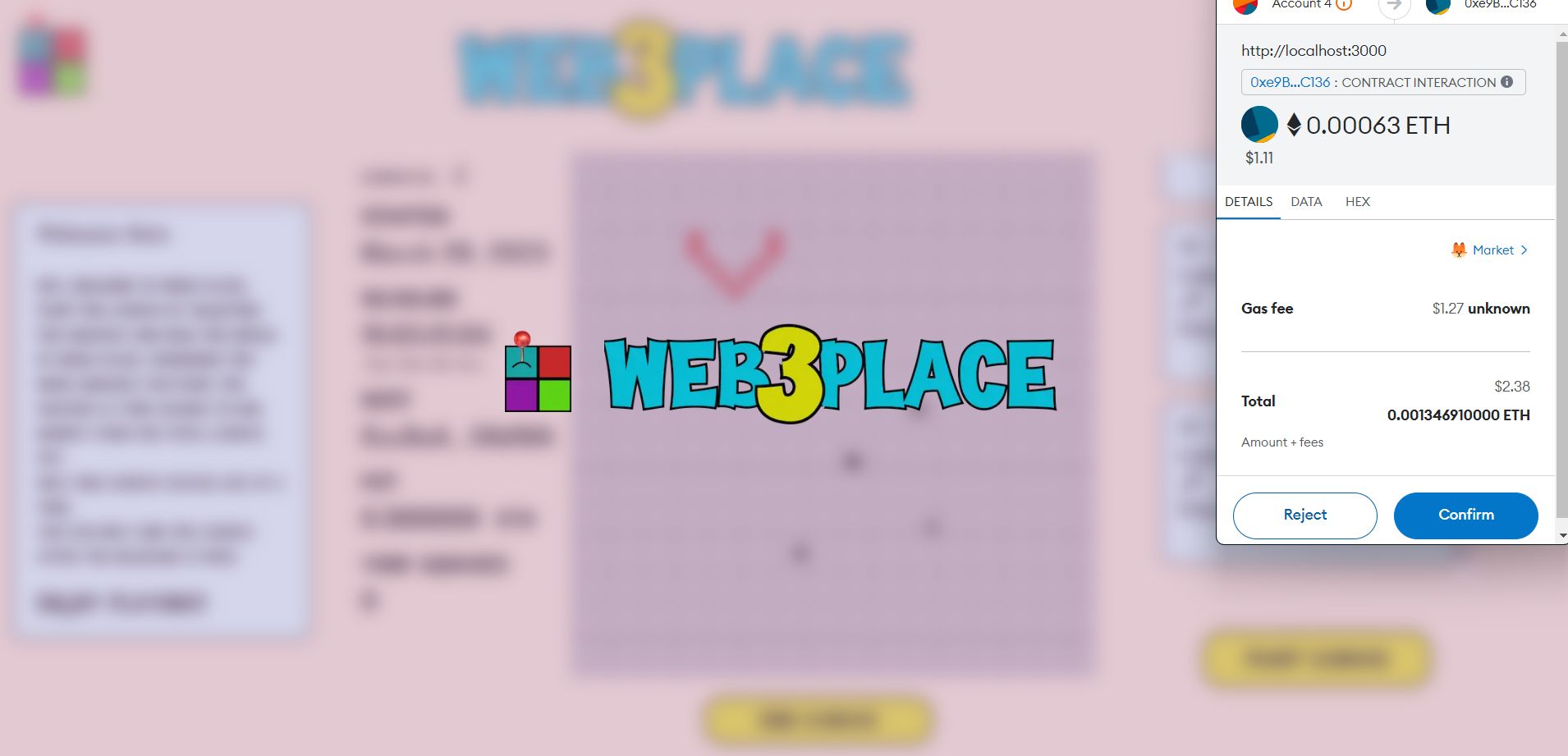
One of the most notable aspects of Web3 Place is that it was deployed and interacts with the Ethereum Layer-2 solution, Optimism. This means that transactions on Web3 Place are processed faster and with lower fees than on the Ethereum mainnet. By leveraging Optimism, Web3 Place was able to provide a smooth and efficient user experience while also maintaining the security and transparency of the blockchain. This integration with Optimism demonstrates a deep understanding of the latest developments in blockchain technology and the project's commitment to using cutting-edge solutions to provide the best possible experience for its users.
Web3 Place was built using Solidity for the smart contract development, NextJS with React and Typescript for the frontend, Tailwind CSS for styling, and Ethers for smart contract interaction. For wallet connection, the project used Wagmi and Rainbow UI Kit. Figma was used for designing. The combination of these technologies allowed for a seamless user experience with an easy-to-use interface, while also enabling secure and transparent transactions through the use of blockchain technology. The use of sponsor technologies such as Wagmi and Rainbow UI Kit allowed for smoother wallet connection and management, streamlining the user experience. Notably, the use of Solidity and Ethers enabled the project to leverage the power of decentralized finance in a creative and innovative way. Overall, the project showcases a deep understanding of various technologies and their integration to create a fun and valuable user experience.